全部 新闻动态 技术文章 常见问题 技术问答
-
-

盒子模型的圆角边框怎样实现?
在网页设计中,经常会看到一些圆角的图形,如按钮、头像图片等,运用CSS3中的border-radius属性可以将矩形边框四角圆角化,实现圆角效果。border-radius属性基本语法格式如下。 查看全文>>
技术文章2021-01-21 |传智教育 |圆角边框,圆角图形,矩形边框四角圆角化
-

CSS是什么意思?详细介绍
CSS是什么?CSS全称是什么?CSS英文全称为Cascading Style Sheet,几个单词拆开翻译,Cascading有大量的意思,Style有风格样式的意思,Sheets有表格的意思,整合在一起中文译为“层叠样式表”。 查看全文>>
技术文章2021-01-20 |传智教育 |CSS是什么意思
-

CSS选择器用法大全
要想将CSS样式应用于特定的HTML标记,首先需要找到该目标标记,在CSS中,执行这一任务的样式规则部分称为CSS选择器。 查看全文>>
技术文章2021-01-19 |传智教育 |CSS选择器
-

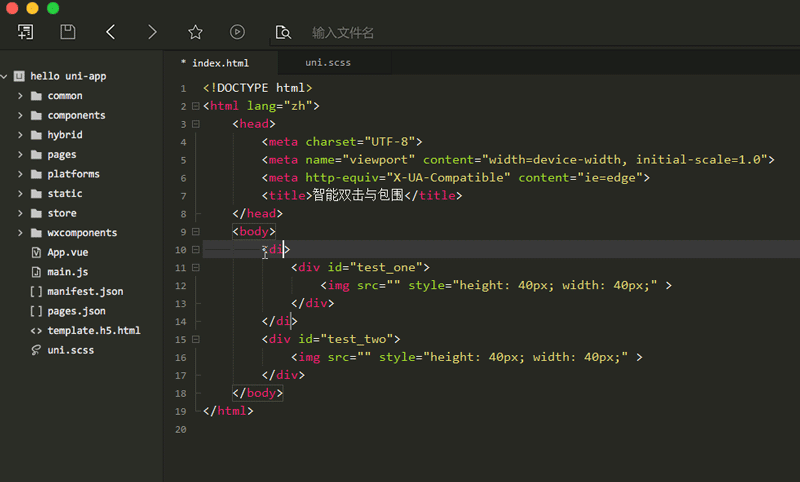
网站开发工具有哪些?【前端开发工具】
在建设网页时,为了快速、高效地完成任务,通常会使用一些具有代码高亮显示、语法提示等便捷功能的网站建设工具。常见的网站开发工具有Sublime、Visual Studio Code、webstorm、Dreamweaver、Hbuilder等,具体介绍如下。 查看全文>>
技术文章2021-01-18 |传智教育 |网站开发工具有哪些
-

网站搭建流程:如何搭建一个网站?
目前市面上有不少开源的CMS系统,可以快速搭建一个网站,但是延展性、安全性、功能适配性肯定没有按需求开发的性能好。所以下面主要介绍不使用开源CMS系统搭建网站的过程。 查看全文>>
技术文章2021-01-18 |传智教育 |网站搭建流程
-

前端语义化的好处有哪些?为什么要做前端语义化?
前端语义化的好处有哪些?有利于SEO,能和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重; 查看全文>>
技术文章2021-01-15 |前端语义化的好处有哪些 |前端语义化的好处
-

网站性能优化有哪些方法?常见方法介绍
在浏览器与服务器进行通信时,主要是通过HTTP进行通信。浏览器与服务器需要经过三次握手,每次握手需要花费大量时间。而且不同浏览器对资源文件并发请求数量有限(不同浏览器允许并发数),一旦 HTTP 请求数量达到一定数量,资源请求就存在等待状态,这是很致命的,因此减少 HTTP 的请求数量可以很大程度上对网站性能进行优化。 查看全文>>
技术文章2021-01-15 |传智教育 |网站性能优化有哪些方法
-

webpack打包体积优化方法有哪些?【webpack打包优化】
webpack打包体积优化方法有哪些?去掉不必要的插件;提取第三方库;代码压缩;代码分割(webpack的code split配合router);设置缓存。 查看全文>>
技术文章2021-01-15 |传智教育 | webpack打包体积优化
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















