全部 新闻动态 技术文章 常见问题 技术问答
-
-

传智教育web前端基础视频教程:HTML5+CSS3教程下载
前端基础入门HTML5+CSS3重点讲解了常见的HTML5标签,CSS3最常用的样式,最后站在实际开发的角度讲解一个PC端的品优购项目。梳理出PC端静态页面开发流程和规范。 查看全文>>
技术文章2020-12-24 |传智教育 |web前端基础视频教程,HTML5+CSS3教程下载
-

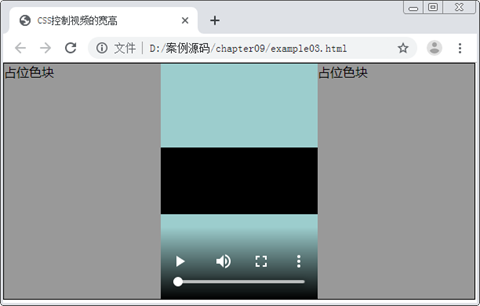
如何使用CSS控制视频的宽高?
在为网页嵌入音视频文件时,我们通常会调用本地的音视频文件,调用本地音视频文件虽然方便,但需要使用者提前准备好文件(需要下载文件,上传文件等操作),操作十分繁琐。这时为src属性设置一个完整的URL,直接调用网络中的音、视频文件,就可以化繁为简。例如下面的示例代码: 查看全文>>
技术文章2020-12-23 |传智教育 |调用网络音视频文件,多媒体嵌入,音视频
-

HTML5怎样直接调用网络音频视频文件?
在为网页嵌入音视频文件时,我们通常会调用本地的音视频文件,调用本地音视频文件虽然方便,但需要使用者提前准备好文件(需要下载文件,上传文件等操作),操作十分繁琐。这时为src属性设置一个完整的URL,直接调用网络中的音、视频文件,就可以化繁为简。例如下面的示例代码: 查看全文>>
技术文章2020-12-23 |传智教育 |调用网络音视频文件,多媒体嵌入,音视频
-

CSS结构的特点有哪些?CSS样式规则介绍
要想熟练地使用CSS对网页进行修饰,首先要了解CSS的样式规则和属性,选择器用于指定需要改变样式的HTML标签,花括号内部是一条或多条声明。每条声明由一个属性和属性值组成,以“键值对”的形式出现。其中属性是对指定的标签设置的样式属性,例如字体大小、文本颜色等。 查看全文>>
技术文章2020-12-23 |传智教育 |CSS样式规则,CSS结构特点,CSS基础
-

相邻块元素垂直外边距合并的方法?
当上下相邻的两个块元素相遇时,如果上面的标签有下外边距margin-bottom,下面的标签有上外边距margin-top,则它们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。 查看全文>>
技术文章2020-12-23 |传智教育 |相邻块元素垂直合并,盒子模型
-

怎样使用H5头部标签?具体代码演示
制作网页时,经常需要设置页面的基本信息,如页面的标题、作者、和其他文档的关系等。为此HTML提供了一系列的标签,这些标签通常都写在head标签内,因此被称为头部相关标签。本节将具体介绍常用的头部标签。 查看全文>>
技术文章2020-12-22 |传智教育 |HTML5,HTML5头部标签,设置页面标签
-

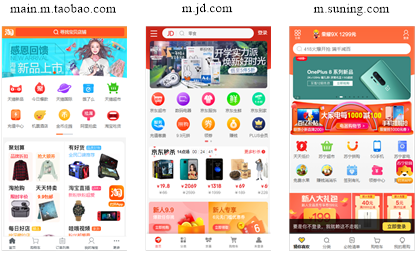
移动端如何单独开发不同于pc端的页面?
单独制作移动端页面,通常的做法是不改变原有的PC端页面,然后针对移动端单独开发出一套特定的版本。通常,在网站的域名中使用二级域名“m”(含义为mobile)来表示移动端网站。例如,在移动端浏览器中访问网址https://main.m.taobao.com/,即可打开淘宝网的移动端页面。有些网站还会智能地根据当前访问的设备来跳转到对应的页面。如果是移动设备,则跳转到移动端页面,如果是PC端设备,则跳转到PC端页面。 查看全文>>
技术文章2020-12-18 |传智教育 |移动端页面制作,移动端页面开发,单独制作移动端页面
-

jQery网页编程如何使用筛选选择器?
jQery筛选选择器用来筛选元素,通常和别的选择器搭配使用,具体如表1所示。 查看全文>>
技术文章2020-12-18 |传智教育 |jQery选择器,筛选选择器
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















