全部 新闻动态 技术文章 常见问题 技术问答
-
-

VUE优点有哪些?VUE的特点介绍
目前市场三大前端主流框架分别是Angular、React和Vue。Vue之所以被开发者青睐,主要是Vue乘承了Angular和React框架两者的优势,并且Vue的代码简洁、上手容易,在市场上也得到大量应用。下面我们就对Vue的特性进行简单介绍。 查看全文>>
技术文章2021-01-25 |传智教育 |vue优点有哪些
-

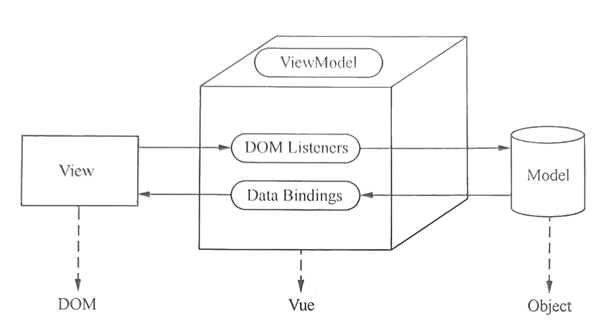
什么是Vue?Vue的工作原理是什么?
Vue(读音/Vju:/,类似于View)是一套用于构建用户界面的渐进式框架,与其他大型框架相比,Vue被设计为可以自底向上逐层应用。其他大型框架往往一-开始就对项 目的技术方案进行强制性的要求,而Vue更加灵活,开发者既可以选择使用Vue来开发一个全新项目,也可以将Vue引入到一个现有的项目中。 查看全文>>
技术文章2021-01-25 |传智教育 |什么是Vue
-

弹性盒布局简介【web前端文章】
使用弹性盒布局(Flexible Box)可以轻松地创建响应式网页布局,为盒状(块)模型增加了灵活性。弹性盒改进了块模型,既不使用浮动,也不会合并弹性盒容器与其内容之间的外边距。它是一种非常灵活的布局方法,就像几个小盒子放在一个大盒子里一样,相对独立,容易设置。下面我们看一下弹性盒的结构: 查看全文>>
技术文章2021-01-22 |传智教育 |弹性盒布局是什么,弹性盒布局简介
-

怎样检测前端页面的安全性?如何避免web页面攻击?
WEB基本攻击大致可以分为三大类—— “资源枚举”、“参数操纵” 和 “其它攻击”,谨慎返回用户输入的信息。使用黑名单和白名单处理(即“不允许哪些敏感信息”或“只允许哪些信息”,白名单的效果更好但局限性高)。 查看全文>>
技术文章2021-01-22 |传智教育 |前端页面安全性检测,web页面攻击
-

各种浏览器内核及区别【web面试题】
浏览器最重要的部分是浏览器的内核。浏览器内核是浏览器的核心,目前常见的浏览器内核有4种,分别是:Trident、Gecko、WebKit 、Presto。4种内核又分别有自己代表的浏览器,下面就来详细的介绍一下它们。 查看全文>>
技术文章2021-01-22 |传智教育 |浏览器内核
-

什么是对象?Window和Document的对象方法是什么?
window对象代表浏览器中一个打开的窗口,如果打开的文档包含框架,浏览器会为文档创建一个 window 对象,而且还会为每个框架创建一个额外的 window 对象。 查看全文>>
技术文章2021-01-22 |传智教育 |对象方法,Window,Document
-

CSS动画和JS动画缺点和优点分别是什么?
JavaScript动画控制能力很强, 可以在动画播放过程中对动画进行控制:开始、暂停、回放、终止、取消都是可以做到的。 查看全文>>
技术文章2021-01-22 |传智教育 |CSS动画和JS动画缺点和优点
-

移动web端页面设置特殊样式
移动Web页面的设计风格更接近App(手机应用),而不是传统的网页。为了有更好的用户体验,我们可以给移动Web页面设置一些特殊样式。下面为列举在移动Web开发中经常会设置的特殊样式,具体如表1所示: 查看全文>>
技术文章2021-01-21 |传智教育 |移动端网页设置特殊样式
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















