全部 新闻动态 技术文章 常见问题 技术问答
-
-

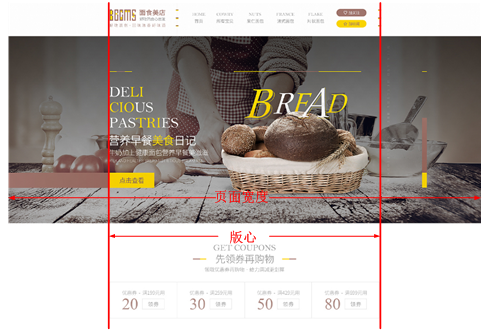
网页一般用什么工具布局?常用的网页流程布局介绍
说到DIV大家肯定非常熟悉,但是在本章它不仅指
标签,还包括所有能够承载内容的容器标签(如p、li等)。在DIV+CSS布局技术中,DIV负责内容区域的分配,CSS负责样式效果的呈现,因此网页中的布局,也常被称作“DIV+CSS”布局。需要注意的是,为了提高网页制作的效率,布局时通常需要遵循一定的布局流程,具体如下。 查看全文>>技术文章2020-12-18 |传智教育 |网页布局,网页布局,流程DIV+CSS布局

jQuery如何使用css方法修改单个样式?
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。下面首先对css()方法进行详细讲解。 查看全文>>
技术文章2020-12-11 |传智教育 |jQuery,jQuery元素样式修改

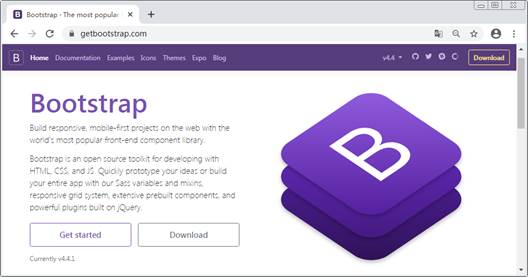
Bootstrap简介,如何下载和使用Bootstrap?
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的一款框架,简洁、直观、强悍的的优点,极大地提高了前端人员的工作效率,使 Web 开发变得更加快捷。那么如何下载和使用Bootstrap呢?本节课就来介绍下Bootstrap的下载和使用方法。 查看全文>>
技术文章2020-12-11 |传智教育 |Bootstrap,Bootstrap的下载和使用

弹性盒布局常用属性列举【web前端】
弹性盒子是一种非常灵活的布局方法,就像几个小盒子放在一个大盒子里一样,相对独立,容易设置,下面我么来看看弹性盒子的几种属性。 查看全文>>
技术文章2020-12-10 |传智教育 |弹性盒布局属性,弹性盒子属性

什么是Sass?Sass的优势有哪些?
Sass是一款成熟、稳定、强大的专业级CSS扩展语言,它是一款强化CSS的辅助工具,在CSS语法的基础上增加了变量(variables)、嵌套(nestedrules)、混合(mixins)、导入(inline imports)等高级功能,让CSS更加强大与优雅。使用Sass以及Sass的样式库(如Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。 查看全文>>
技术文章2020-12-10 |传智教育 |Sass,Sass与CSS的区别,Sass优势

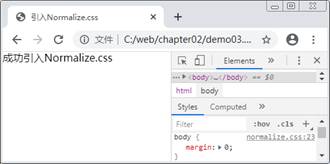
Normalize.样式库的特点,如何下载和使用Normalize.css?
在开发中,为了确保不同浏览器的默认样式统一,通常会对样式进行初始化,也就是在页面中定义一些初始样式,用来覆盖浏览器的默认样式。在移动端Web开发中,初始化默认样式推荐使用Normalize.css样式库,因为它具有如下特点。 查看全文>>
技术文章2020-12-10 |传智教育 |web页面样式

变量是什么?JavaScript变量的命名声明与赋值讲解
当一个数据需要多次使用时,可以利用变量将数据保存起来。变量就是指程序中一个已经命名的存储单元,它的主要作用就是为数据操作提供存放信息的容器。下面将对变量的命名、变量的声明与赋值进行讲解 查看全文>>
技术文章2020-12-10 |传智教育 |JavaScript变量的命名声明与赋值讲解

TypeScript教程:传智教育TypeScript零基础入门教程下载
从0开始讲解 TypeScript 这门编程语言,也就是从最基础的变量、类型注解、数据类型等开始讲起。采用引导式教学模式,利用案例来强化学习效果。最终,通过一个游戏案例,来练习和检验 TypeScript 的使用。 查看全文>>
技术文章2020-12-08 |传智教育 |TypeScript教程
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















