全部 新闻动态 技术文章 常见问题 技术问答
-
-

HTML图像标签的基本特点和相关属性
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和它相关的属性。图像标签的基本语法格式如下。 查看全文>>
技术文章2021-03-15 |传智教育 |图像标签的基本特点和相关属性
-

-

vue-router如何实现实现单页面前端路由?
vue-router是Vue官方推出的路由管理器,主要用于管理URL,实现URL和组件的对应,以及通过URL进行组件之间的切换,从而使构建单页面应用变得更加简单。 查看全文>>
技术文章2021-03-05 |传智教育 |vue-router如何实现实现单页面前端路由
-

前端HTML使用什么样的方法绘制圆?
在HTML5中的“画布”绘画,使用的并不是鼠标,用户需要通过JavaScript来控制画布中的内容,在画布中,通常使用arc()方法可以绘制圆或弧线,其基本语法格式如下: 查看全文>>
技术文章2021-03-01 |传智教育 |HTML5画布绘制圆,arc()方法绘制圆,arc()方法绘制圆或弧线操作步骤
-

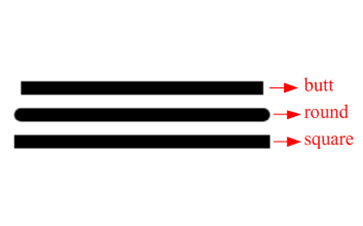
HTML5画布如何设置线的样式?
在画布中,默认线的颜色为黑色,宽度为1像素,但我们可以使用相应的方法为线添加不同的样式。下面将从宽度、描边颜色、端点形状三方面详细讲解线样式的设置方法。 查看全文>>
技术文章2021-03-01 |传智教育 |HTML5画布,线的样式,5画布中线的样式设置方法
-

六大H5常用结构元素【前端技术文章】
在HTML5中布局方式有了新的变化,HTML5中增加了新的结构标签,如header标签、nav标签、article标签等,具体介绍金额基格式本语法如下。 查看全文>>
技术文章2021-02-28 |传智教育 |黑马程序员,H5结构,结构元素,前端
-

AngularJS 的指令【HTML5技术文章】
指令(directive)是AngularJS中的一个重要概念,可以看作自定义的HTML.元素,是AngularJS操作HTML元素的一种途径。 在AngularJS官方文档中称指令为HTMIL语言的DSL扩展,DSL是指特定领域语言。 查看全文>>
技术文章2021-02-22 |传智教育 |如何使用指令,AngularJS指令
-

企业什么情况下选择混合App开发模式?
在实际开发中需要根据用户场最选择最佳的开发模式。因为不同的移动App开发模式都有各自的优点和局限性,所以找到最适合企业需求的一种开发模式才是关键。那么,企业会在什么情况下选择混合App开发模式呢?下面列举了企业选择混合App开发模式的三种情况。 查看全文>>
技术文章2021-02-04 |传智教育 |HTML5混合App开发的应用场景
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















