全部 新闻动态 技术文章 常见问题 技术问答
-
-

HTML之标题标签H的用法
其实HTML的学习其实就是学习大量的标签的使用的,接下来会给大家讲解HTML中的常用的重要的标签的使用和注意点,相信大家学习这些标签之后对于去书写网页的基本结构完全都不是问题了。一起加油! 在HTML有一些标签是非常重要的,对于重要的标签的使用,下面会给大家详细的讲解用法和注意点。 查看全文>>
技术文章2020-07-03 |传智播客 |HTML,标题标签H
-

HTML、CSS和JavaScript分别是什么?有什么作用?
很高兴你能来到这里和大家一起学习前端技术。有过了解的同学可能知道前端的技术点非常的多。所以很多的同学在自学的时候往往不知道从何入手。其实在我看来,前端的技术点多。但是总结起来重点就是三大重点,HTML、CSS、JavaScript。 查看全文>>
技术文章2020-07-03 |传智播客 |HTML,CSS,JavaScript,分别是什么
-

CSS中display、visiblity及overflow的作用和区别?【web前端培训】
很多人在使用 CSS 时,对 Display,Visibility 和 Overflow 三个属性的理解并不是很清晰,这里就对这三个属性做一下分析,对应三个属性在使用时的区别。 查看全文>>
技术文章2020-05-25 |传智播客 |display,visiblity,overflow
-

HTML5的优势有哪些?
从HTML4.0、XHTML到HTML5,从某种意义上讲,这是HTML描述性标记语言的一种更加规范的过程。因此,HTML5并没有给开发者带来多大的冲击。但HTML5增加了很多非常实用的新功能和新特性,下面具体介绍HTML5的一些优势。 查看全文>>
技术文章2020-04-14 |传智播客 |HTML5优势
-

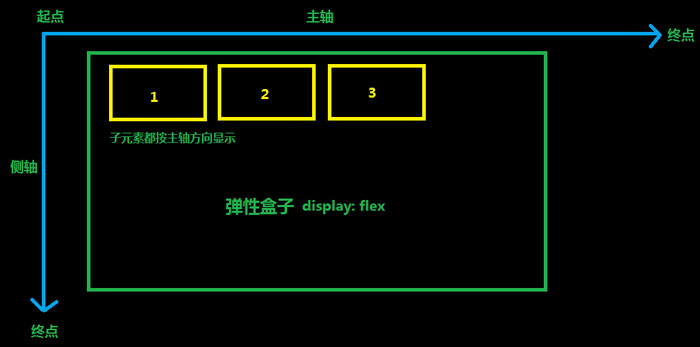
弹性布局使用介绍:什么情况下用弹性布局?[web前端培训]
各位已经入坑的前端小伙伴,前面咱们已经给大家分享了移动端开发时候流式布局的应用场景及注意事项,今天再次给大家分享一个布局叫弹性布局,接下来咱们从如下几个方面,全方位的给大家介绍弹性布局的使用。 查看全文>>
技术文章2020-03-30 |传智播客 |弹性布局介绍
-

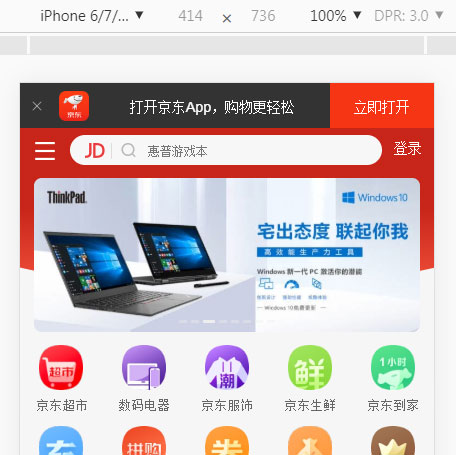
流式布局介绍:流式布局的优势和不足[web前端培训]
各位前端学习的小伙伴,相信我们在写前端页面的时候大家都用过百分比布局也就是我们今天所说的流式布局。那么接下来给大家总结一下流式布局的使用。 查看全文>>
技术文章2020-03-30 |传智播客 |什么情况下适合瀑布式布局
-

静态网站与动态网站的区别是什么?[web前端培训]
动态网站需要通过一个额外的编译解析过程,它通常由数据库、服务器端解析程序和前段HTML网页3部分组成。 查看全文>>
技术文章2020-02-19 |传智播客 |静态网站与动态网站的区别
-

HTML 5 vido pause()方法暂停视频怎么实现?[web前端培训]
所有主流浏览器都支持 pause() 方法。注意:Internet Explorer 8 以及更早版本不支持该方法。推荐了解传智播客web前端课程。 查看全文>>
技术文章2019-12-25 |传智播客 |pause()
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















