HTML、CSS和JavaScript分别是什么?有什么作用?
更新时间:2020年07月03日17时18分 来源:传智播客 浏览次数:
很高兴你能来到这里和大家一起学习前端技术。有过了解的同学可能知道前端的技术点非常的多。所以很多的同学在自学的时候往往不知道从何入手。其实在我看来,前端的技术点多。但是总结起来重点就是三大重点,HTML、CSS、JavaScript。
HTML
HTML(Hyper Text Mark-up Language)即超文本标记语言,是用于描述网页的一种标记语言。简单来说,我们可以将HTML比作是一只没有毛的小鸟,但是这只小鸟的基本骨架结构是完整的。如:

CSS
CSS:层叠样式表,简单说css就是相当于给这只小鸟装上漂亮的羽毛,让它的外观非常的漂亮。如:

JavaScript
JavaScript这是我们前端中非常重要的存在。简单说JavaScript就是可以让我们做的网页可以动起来。能给使用者提供更好的体验。就是这只小鸟一样,如果它有一些行为动作之后是不是就更加完美了呢。如:

正所谓万丈高楼平地起,我们要学习前端的技术,我们都应该从最基础的部分开始入门,而HTML和CSS是作为我们入门前端的最基础,也是我们需要掌握的基本的技能点。接下来的系列文章中我会以项目的形式向大家讲述HTML和CSS中的基本的一些技能点。
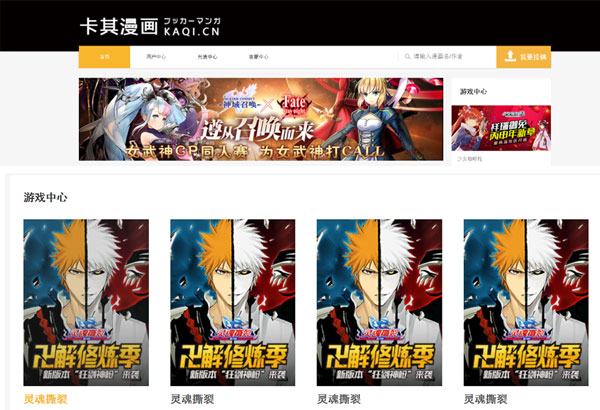
那我们先从HTML开始吧!大家加油哦!!!在接下来的这套系列课程中我们会从HTML、CSS、JavaScript这个三大件去整体讲解前端相关的知识。对于没有基础的你们来说,如果只是单纯的理论会让大家觉得很枯燥,所有我们对整体的知识的讲解是以一个《卡其漫画》项目为主导来给大家讲解。
在第一和第二章这两章我们主要是学习HTML和CSS的基本使用。
首先我们要学习的是网页的结构的搭建,这个就如同我们盖房子一样。在HTML中我们要学习大量的标签,使用这些标签能很好的去搭建网页的结构。
如:




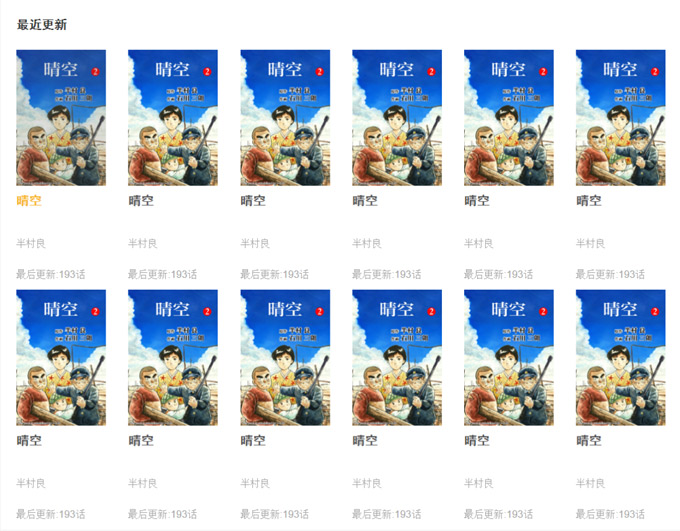
像这样的结构我们只是使用HTML中的标签搭建,所有我们熟悉HTML标签中的使用,就可以搭建出这样的页面结构了。结构是有,但是效果很丑吧。我们需要美化。那么接下来就是CSS登场了。
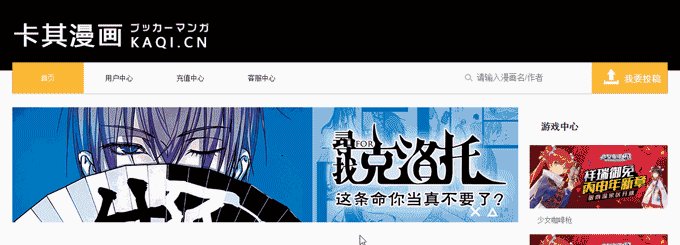
CSS简单说就是页面的美容师,能让一个很丑的页面变的非常的漂亮。而在网页的美化过程中CSS是必不可少的。在我们第一很第二章节中我们就会学习大量的CSS的使用。当一个网站有了CSS之后是完全不一样的。像上面这个网站如果有了CSS只会效果完全不同了。如:


是不是加了CSS之后整个页面更加漂亮了啊。更是符合我们正常的审美了。大家加油,相信你们也是能做成这样漂亮的页面的。
当学习第一和第二章之后,我们就能够去搭建静态的页面了。但是只有静态页面不是不够的。我们需要让网友有动态的效果。那么JavaScript就闪亮登场了。
在第三和第四两个章节中我们主要是给大家讲解JavaScript,通过JavaScript的学习,大家能够完成动态页面的编写了。
如:

像页面中很多类似的效果我们都能通过JavaScript很好实现。在前端的学习中JavaScript是非常有意思,能做非常多的工作。更多精彩内容敬请关注我们后续的课程更新。推荐了解传智播客web前端培训课程。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















