全部 新闻动态 技术文章 常见问题 技术问答
-
-

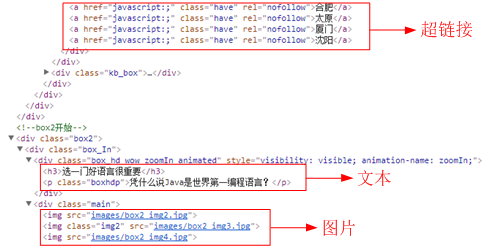
HTML在网页设计中是什么作用?
HTML是一种超文本传输协议,规定了浏览器与服务端之间数据传输的格式,是一种标识性的代码语言,它的中文翻译是“超文本标记语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。HTML提供了许多标签,如段落标签、标题标签、超链接标签、图片标签等,网页中需要定义什么内容,就用相应的HTML标签描述即可。 查看全文>>
技术文章2020-10-21 |传智播客 |HTML在网页设计中的作用
-

html网页设计常用的名词有哪些?
我们日常浏览网页,想必对Internet、www、http等等的网页名词都不陌生,那这些网页名词到底是什么意思呢?而且对于从事网页设计的工作人员来说,有必要知道一些相关的网页名词,下面就对几种常见的网页名词做一个简单的解释。 查看全文>>
技术文章2020-10-21 |传智播客 |前端移动开,发网页设计
-

Js变量命名规范【传智播客】
变量是程序中用来存储数据的,变量可以将数据存储在其中,我们可以为这个变量起一个容易记忆的别名,当我们要使用这个数据的时候,通过这个别名就可以找到这个变量并使用存储在其中的数据。 查看全文>>
技术文章2020-10-20 |传智播客 |Js变量命名规范
-

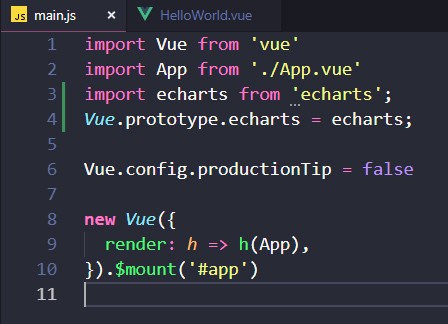
前端图表插件ECharts入门教程
在前端项目开发中,有很多地方会遇到绘制图表的需求,一般的图表可以通过canvas来绘制,但是遇到复杂一点的图表怎么办呢?不要慌,在下今天就给大家推荐一个前端大佬们用的非常火的图表插件——ECharts。 查看全文>>
技术文章2020-10-20 |传智播客 |前端图表插件ECharts入门
-

什么是事件委托?JavaScript事件委托的实现原理
事件委托应用在很多开发场景之中,但是很多同学对委托的原理、特别是对JS原生实现委托不太了解。每每看到此情此景我总觉得“众生皆苦”,正所谓“我不写文章,谁写文章”的普渡心态,是以提供这篇文章解救众生之苦,阿弥陀佛! 查看全文>>
技术文章2020-10-20 |传智播客 |事件委托
-

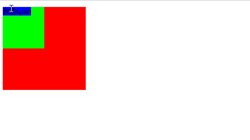
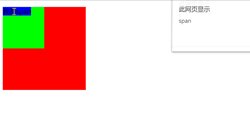
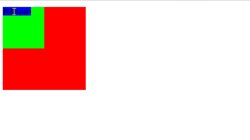
BFC是什么?10 分钟讲透BFC 原理
在前端的布局手段中,一直有这么一个知识点,很多前端开发者都知道有它的存在,但是很多人也仅仅是知道它的存在而已,对它的作用也只是将将说得出来,可是却没办法说得非常的清晰。这个知识点,就是BFC。想要了解BFC的规则,前提必须是熟悉前端网页的多种布局手段,例如盒的显示模式display,三种布局手段标准流(normal)、浮动流(float)、定位流(position)等。你只有熟练掌握了这些布局手段之后,才能很好的理解BFC。今天这篇文章,来大家解析一下BFC,希望对各位新老朋友有所帮助。 查看全文>>
技术文章2020-10-16 |传智播客 |BFC是什么
-

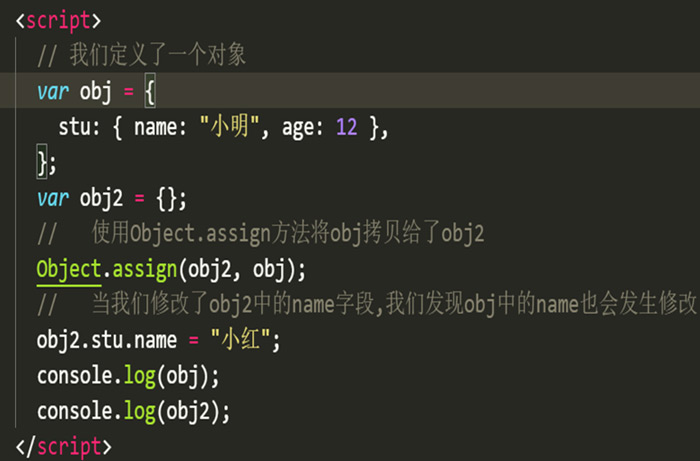
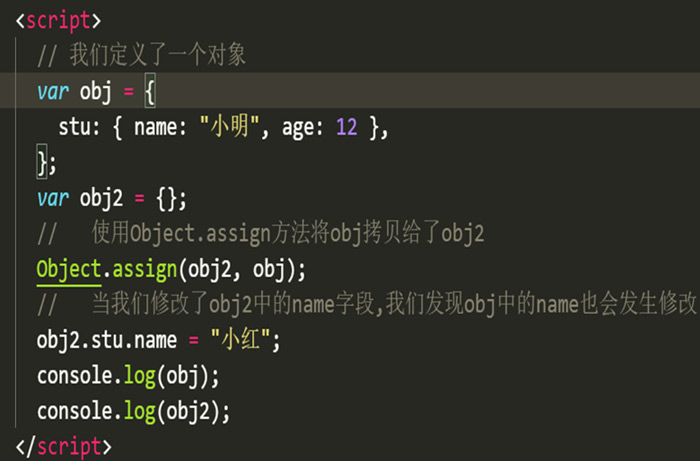
如何通过JS实现深拷贝?【web前端培训】
如果实现一个拷贝,相信大家都之前学习过一个叫Object.assign({}, obj)这样一个方法,我们都知道这是浅拷贝,当我们去将拷贝的对象修改某个复杂数据的属性的时候,被拷贝的对象的字段也会进行修改,我们开看一个案例。 查看全文>>
技术文章2020-10-16 |传智播客 |S实现深拷贝
-

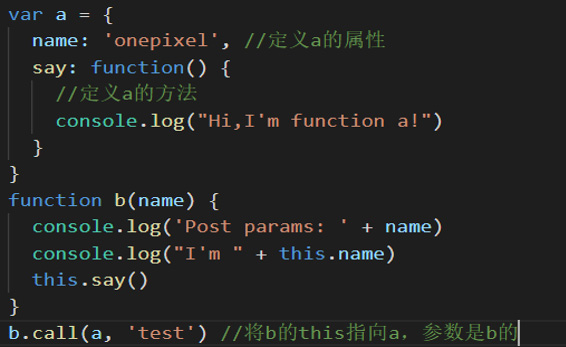
JS中修改this指向的方法有哪些?
该方法传递一个thisArgs和一个参数列表,thisArgs制定了函数在运行中的调用者,也就是函数中的this对象,而参数列表会被传入调用函数中。 查看全文>>
技术文章2020-09-14 |传智播客 |JS中修改this指向的方法
-


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师


















