通过Geolocation API调用百度地图
更新时间:2022年03月31日17时31分 来源:传智教育 浏览次数:
前面介绍了Geolocation API的基本内容,Geolocation API更大的价值在于与GIS(地理信息系统)的结合。要想实现与GIS的结合首先需要一个地图的数据库,百度地图提供了地图、导航、街景等丰富的地图数据库正好可以为我们所用。接下来通过一个案例demo3-7来演示如何调用百度2D地图。
demo3-7.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Geolocation</title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
height:100%
}
</style>
</head>
<body>
<div id="container"></div>
<!--引入百度javascript版API -->
<script src="http://api.map.baidu.com/apiv=2.0&ak=0A5bc3c4fb543c8f9bc54b77bc155724"></script>
<script>
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function (position) {
var latitude = position.coords.latitude; // 纬度
var longitude = position.coords.longitude; // 经度
console.log(position);
/********************/
// container表示主到哪个容器
var map = new BMap.Map("container");
// 把经度纬度传给百度
var point = new BMap.Point(longitude, latitude);
map.centerAndZoom(point, 15);
/****************************/
// 只写上面三行就可出现地图了,并且会定位
// 定义好了一个图片标记
var myIcon =new BMap.Icon(
"http://developer.baidu.com/map/jsdemo/img/fox.gif",
new BMap.Size(300, 157));
// 创建标注
var marker = new BMap.Marker(point, {icon: myIcon});
map.addOverlay(marker);
});
}
</script>
</body>
</html>
由于IE浏览器对百度API的支持情况较好,用IE浏览器访问该页面就会成功调用百度地图,如图3-14所示。

图3-14调用百度地图在demo3-7中,首先在第26行代码中引入百度javaScript版API。30~33行代码获取当前位置坐标。41行代码将坐标值传给百度地图。为了更明显的显示我们当前位置,在代码50~52行定义一个标记,并在55~56行将标记定位在百度地图的当前坐标上。需要注意的是,由于在实际开发中经度、纬度的值都会加密,所以图3-14中显示的位置可能与实际位置有偏差,不是错误。
调用完2D地图后,接下来看一下百度的全景图。为了大家可以在普通PC机上可以演示该功能,在调用全景图这个案例中,使用固定经纬度来模拟获取当前位置。
接下来通过一个案例demo3-8来演示如何使用GeolocationAPI来调用百度地图的全景图。
demo3-8.html
<!DOCTYPE html>
<html>
<head>
<title>全景图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=4qXTGvclMqTZXkLsU3twnMA7"></script>
<style type="text/css">
body, html{
width: 100%;
height: 100%;
overflow: hidden;
margin:0;
font-family:"微软雅黑";
}
#panorama {
height: 100%;
width: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="panorama"></div>
<script type="text/javascript">
var jd="116.349902";
var wd="40.065817";
//全景图展示
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(jd, wd)); //根据经纬度坐标展示全景图
panorama.setPov({heading: -40, pitch: 6});
//全景图位置改变后,普通地图中心点也随之改变
panorama.addEventListener('position_changed', function(e){
var pos = panorama.getPosition();
map.setCenter(new BMap.Point(pos.lng, pos.lat));
marker.setPosition(pos);
});
</script>
</body>
</html>
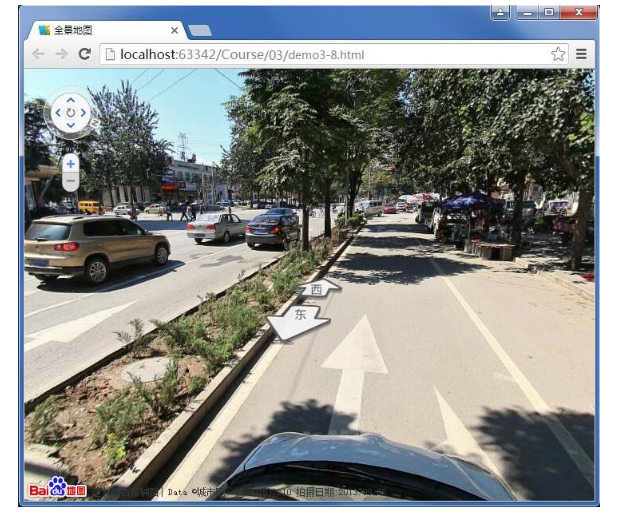
用Chrome浏览器打开demo3-8,效果如图3-15所示。

图3-15调用百度全景图
在demo3-8中,在28、29行代码指定精、纬度。代码32~40行为全景图展示的代码,该段代码为固定写法,读者只需替换经纬度即可。Mac机读者可以尝试获取当前位置再进行全景图调用。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















