Geolocation API如何获取用户当前位置
更新时间:2022年03月31日15时34分 来源:传智教育 浏览次数:
GeolocationAPI的使用非常简单,“navigator.geolocation”对象提供了可以公开访问地理位置的方法,其中navigator为浏览器内置对象。检测浏览器是否支持定位API,只需要检测geolocation是否存在于navigator中即可。对于移动Web开发者,大多数情况只需要获取用户的当前位置,此时我们可以使用getCurrentPosition()方法来获取当前位置的坐标值。getCurrentPosition()被调用时会发起一个异步请求,浏览器会调用系统底层的硬件(如GPS)来更新当前的位置信息,当信息获取到之后会在回调函数中传入position对象。
position对象包含两个属性,一个是coords(坐标),它是一个Coordiante对象,包含当前位置信息;另一个是timestamp,表示获取到位置的时间戳。
coordiante对象包含包括经纬度在内的一系列信息具体如下所示。
latitude:一个十进制表示的纬度坐标。
longitude:一个十进制表示经度的坐标。
altitude:海拔高度(以米为单位,如果是5,表示精确到5米范围)。
accuracy:当前经纬度信息的精度(以米为单位)。
altitudeAccuracy:当前海拔高度的精度。
heading:代表当前设备的朝向,该值是以弧度为单位,指示了按顺时针方向相对
于正北的度数(例如:heading为270的时候表示正西方)。接下来,用通过一个案例来演示如何使GeolocationAPI获取当前位置。代码如demo3-6所示。
demo3-6.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function getMyPosition(){
if(window.navigator.geolocation){
//获取当前位置..
alert("正在获取您的位置.");
//如果获取位置成功,会调用名字为successPosition 的方法.
navigator.geolocation.getCurrentPosition
(successPosition,errorPosition);
}else{
alert("您当前的浏览器不支持..");
}
}
function successPosition(position){
var jd=position.coords.longitude;//经度
var wd=position.coords.latitude;//纬度
alert(jd+","+wd);
}
//如果没有获取到位置,就会调用这个方法
function errorPosition(){
alert("获取位置失败.");
}
getMyPosition();
</script>
</head>
<body>
</body>
</html>
因为Geolocation获取当前定位除了浏览器的支持,还需要硬件设备的支持,上述代码在不支持该操作的设备上运行的结果如图3-8和图3-9。

图3-8普通PC提示对话框1

图3-9普通PC提示对话框2
现在我们在Mac电脑上用浏览器打开demo3-6,结果如图3-10和图3-11所示。

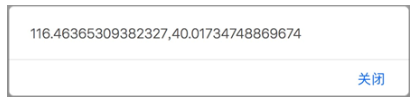
图3-10Mac提示对话框1

图3-11Mac提示对话框2
在移动端用浏览器打开demo3-6,结果如图3-12和图3-13所示。

图3-12移动提示对话框1

图3-13移动提示对话框2
以上内容演示了Geolocation获取当前位置的过程,值得一提的是,该案例获取的是当前位置的地理坐标,所以位置变化会导致坐标变化。
多学一招:监视移动设备的位置变化
接下来要介绍一个名词LBS,LBS是基于位置的服务,它是通过电信移动运营商的无线电通讯网络(如GSM网、CDMA网)或外部定位方式(如GPS)获取移动终端用户的位置信息(地理坐标,或大地坐标)。
在正文中演示的getCurrentPosition()方法只在调用时会得到位置信息,在LBS应用中,检测用户位置变化是非常常见的需求。一个做法是通过循环调用的方式去检测位置变化。
例如,设置了一个10秒作为获取位置的间隔,这样做的缺点是:编程人员无法知道用户当前的速度,如果在飞机高铁上,10秒可能已经走了很长一段距离,这样提供给用户的位置信息可能是延迟的,如果将间隔设置的很短,又会非常耗电耗能,如果用户长时间没动,那这些查询都是无用的。
为了解决这个问题,Geolocation还提供了watchPosition()方法,可以让系统通知编程人员用户的位置发生了变化。
watchPosition()方法和getCurrentPosition方法在调用上类似,但方法功能与getCurrentPosition的区别是非常明显的。调用该函数时会返回一个watch ID,这个ID和setInterval()函数返回的ID类似,可以用于清除此次的监视操作。
watchPosition()方法也接受相同的三个参数,success、error回调以及一个PositionOptions对象。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















