Javascript 双重for循环语句介绍
更新时间:2022年03月17日14时14分 来源:传智教育 浏览次数:

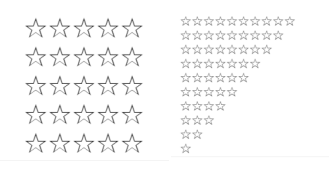
很多情况下,单层 for 循环并不能满足我们的需求,比如我们要打印一个 5 行 5 列的图形、打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。

循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。双重for循环的具体语法如下:
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
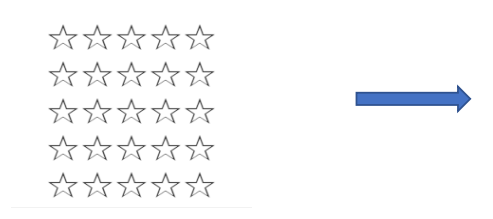
在以上语法循环中,内层循环可以看做外层循环的语句,内层循环执行的顺序也要遵循 for 循环的执行顺序。外层循环执行一次,内层循环要执行全部次数。下面通过打印五行五列星星的案例演示for双重循环的用法。

其中,内层循环负责一行打印五个星星,外层循环负责打印五行。语法格式如下:
var star = '';
for (var j = 1; j <= 3; j++) {
for (var i = 1; i <= 3; i++) {
star += '☆'
}
// 每次满 5个星星 就 加一次换行
star += '\n'
}
console.log(star);
总结:for 循环可以重复执行某些相同代码,for 循环可以重复执行些许不同的代码,因为我们有计数器,for 循环可以重复执行某些操作,比如算术运算符加法操作。随着需求增加,双重for循环可以做更多、更好看的效果双重 for 循环,外层循环一次,内层 for 循环全部执行for循环是循环条件和数字直接相关的循环。猜你喜欢:
什么是transform?【CSS transform属性】


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















