为什么需要定位?CSS前端定位机制
更新时间:2022年01月07日11时15分 来源:传智教育 浏览次数:

想要实现盒子是固定屏幕某个位置,滚动屏幕该盒子位置依然保持不变。浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。都无法快速实现,此时就需要定位来实现。
1.定位的组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位= 定位模式+边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
2. 定位模式
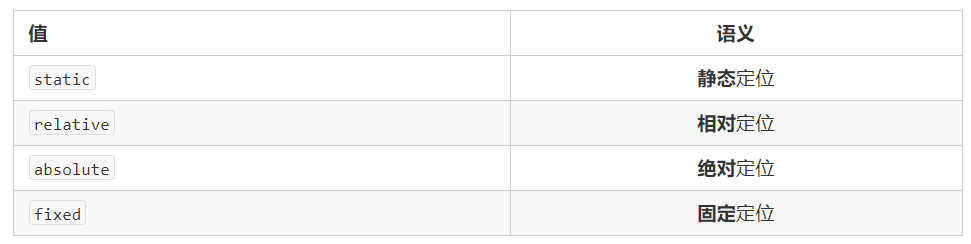
定位模式决定元素的定位方式,它通过CSS 的position属性来设置,其值可以分为四个:

3.边偏移
边偏移就是定位的盒子移动到最终位置。有top、bottom、left 和right 4 个属性。

4.静态定位static
静态定位是元素的默认定位方式,无定位的意思。语法如下:
选择器{ position: static; }
静态定位按照标准流特性摆放位置,它没有边偏移
静态定位在布局时很少用到
5.相对定位relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。语法如下:
选择器{ position: relative; }相对定位的特点:
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
6.绝对定位absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。语法:
选择器{ position: absolute; }
绝对定位的特点:
如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















