PS:图层切图、切片切图、PS 插件切图
更新时间:2022年01月07日09时45分 来源:传智教育 浏览次数:
在布局页面时,是需要对图片部分进行切片处理,切图可以说是每个前端必须掌握的基础技能之一,在实际开发中,PS切图可以说是最方便快捷的,PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等都是比较常用的。本节课就来学习这三种方法进行切图。
常见的图片格式
1. jpg图像格式: JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的
2. gif图像格式:GIF格式最多只能储存256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和动画效果, 实际经常用于一些图片小动画效果.
3. png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景. 如果想要切成背景透明的图片,请选择png格式.
4. PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. 对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离.
图层切图
最简单的切图方式:右击图层→快速导出为 PNG。但是很多情况下,我们需要合并图层再导出:1. 选中需要的图层: 图层菜单→合并图层(ctrl+e)
2. 右击→快速导出为 PNG 最好的方法是: 沟通
切片切图
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。1. 利用切片选中图片
利用切片工具手动划出文件菜单
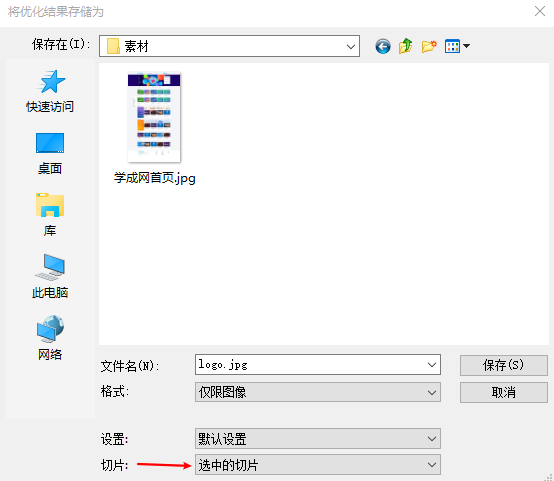
2. 导出选中的图片
导出→存储为 web 设备所用格式→选择我们要的图片格式→存储。

PS 插件切图
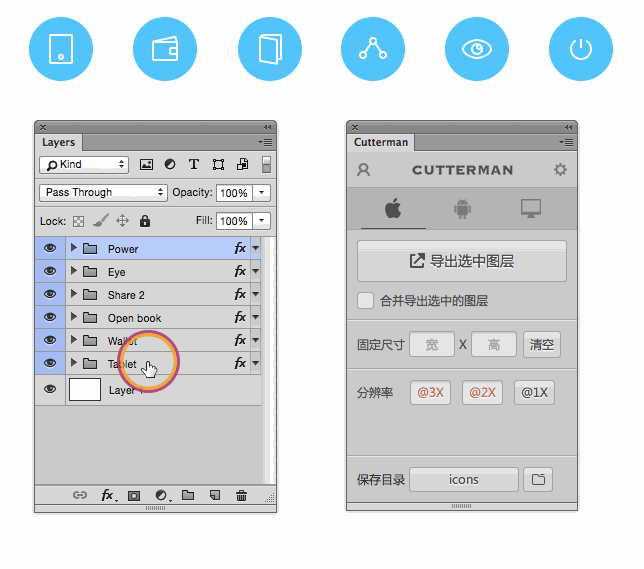
Cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工
"导出web所用格式" 以及使用切片工具进行挨个切图的繁琐流程。
官网:http://www.cutterman.cn/zh/cutterman
注意:Cutterman插件要求你的PS 必须是完整版,不能是绿色版,所以大家需要安装完整版本。

猜你喜欢:


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















