jQuery中怎样给动画增加淡入淡出效果?
更新时间:2021年12月16日17时23分 来源:传智教育 浏览次数:

在网页开发中,适当地使用动画可以使页面更加美观,进而增强用户体验。jQuery中内置了一系列方法用于实现动画,jQuery中用于控制元素淡入和淡出效果的方法如表1所示。

在表1中,fadeTo()方法的参数opacity表示透明度数值,范围在0~1之间,0代表完全透明,0.5代表50%透明,1代表完全不透明。接下来通过具体代码来演示fadeIn()、fadeOut()和fadeTo()方法的使用。
(1)编写HTML结构,具体代码如下。
<style>
div{width:100px;height:100px;float:left;margin-left:5px;}
.box{width:425px;height:105px;padding-top:5px;border:1px solid #ccc;}
.red{background-color:red;}
.green{background-color:green;}
.yellow{background-color:yellow;}
.orange{background-color:orange;}
</style>
<div class="box">
<div class="red"></div><div class="green"></div>
<div class="yellow"></div><div class="orange"></div>
</div>
上述代码中设置了一组<div>颜色方块,通过CSS设置样式。
(2)为页面添加鼠标滑过时元素淡入淡出的动画效果,具体代码如下。
<script>
$(".box div").fadeTo(2000, 0.2);
$(".box div").hover(function() {
$(this).fadeTo(1, 1);
}, function() {
$(this).fadeTo(1, 0.2);
});
</script>
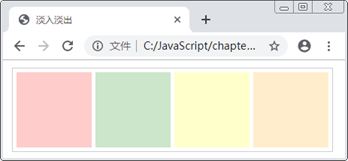
在上述代码中,第2行代码利用fadeTo()方法为所有颜色方块设置2秒钟完成半透明的淡入效果,最后的结果如图1所示。

图1 默认效果
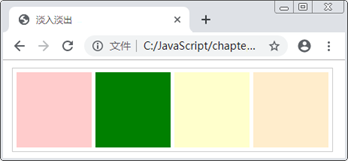
第3~7行代码用来为每个方块设置动画效果,当鼠标移入时,正常显示,鼠标移出时时,设置成半透明的效果。例如,鼠标滑过绿色方块时,效果如图2所示。

图2 鼠标滑过方块突出显示
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















