如何创建和添加二维数组?如何遍历数组?
更新时间:2022年03月25日15时03分 来源:传智教育 浏览次数:

在项目开发中,经常需要对多维数组进行操作。其中,二维数组是最常见的多维数组。本节以二维数组为例讲解如何创建二维数组、如何添加二维数组元素以及如何遍历二维数组等常见的操作。
1.创建与遍历
在前面的小节中,已经学习了一维数组的各种创建方式,了解一维数组如何创建后,二维数组的创建就非常的简单了,只需将数组元素设置为数组即可。具体示例如下。
// 使用Array对象创建数组
var info = new Array(new Array('Tom', 13, 155),new Array('Lucy', 11, 152));
var arr= new Array(new Array,new Array);
// 空二维数组// 使用“[]”创建数组
var num = [[1, 3], [2, 4]];
var empty= [[], []]; // 空二维数组
上述代码分别演示了如何利用Array对象和“[]”的方式创建二维数组。例如,info的第一个元素(info[0])是一个一维数组["Tom", 13, 155],info[0]的第一个元素是字符型数据Tom。在
创建完二维数组后,如何遍历二维数组中的元素,对其进行操作呢?从前面的学习我们知道,一维数组可以利用for、for...in或for...of(ES6提供)进行遍历。那么,二维数组只需在遍历数组后,再次遍历数组的元素即可获取到二维数组的元素值。
为了让大家更加清晰的了解二维数组的创建与遍历,接下来以二维数组求和为例进行演示。如例3-3所示。【例3-3】demo03.html
< script >
var arr = [[12, 59, 66],[100, 888]]; // 待求和的二维数组
var sum = 0;
for (var i in arr) { // 遍历数组arr
for (var j in arr[i]) { // 遍历数组arr的元素
sum += arr[i][j]; // 二维数组元素累计相加
}
}
console.log('待求和的二维数组:' + arr);
console.log('二维数组arr求和等于:' + sum);
< /script>
上述第2行代码,创建了一个待求和的二维数组arr,第3行定义sum变量保存二维数组各元素相加之和。第4~8行代码利用for...in遍历二维数组,并完成数组元素的累加。其中,i表示arr数组元素的下标,如0和1;j表示arr[i]中的元素下标,如0、1和2。结果如图3-5所示。

图3-5二维数组求和另外,在Web项目开发中,还经常通过多维空数组添加元素的方式来创建多维数组。下面以添加二维空数组元素为例进行演示。具体示例如下。
var arr = []; // 创建一维空数组
for(vari = 0 ; i< 3; ++i){
arr[i] = [];// 将当前元素设置为数组
arr[i][0] = i;// 为二维数组元素赋值
}
在上述代码中,若要为二维数组元素(如arr[i][0])赋值,首先要保证添加的元素(如arr[i])已经被创建为数组,否则程序会报“Uncaught TypeError......”错误。
注意:
在创建多维数组时,虽然JavaScript没有限制数组的维数,但是在实际应用中,为了便于代码阅读、调试和维护,推荐使用三维及以下的数组保存数据。
【案例】二维数组转置
二维数组的转置指的是将二维数组横向元素保存为纵向元素,效果如图3-6所示。

从图3-6可以看出,res[0][0] = arr[0][0]、res[0][1] = arr[1][0]、res[0][2] =arr[2][0],res [0][3] =arr[3][0],依次类推,可以得出的规律为:res[i][j] = arr[j][i],且res数组长度=arr元素(如arr[0])的长度,res元素(如res[0])的长度=arr数组的长度。
接下来,将按照找出的规律,实现二维数组的转置,具体示例如下。
<script>
var arr = [['a', 'b', 'c'], ['d', 'e', 'f'], ['g', 'h', 'i'], ['j', 'k', 'l']];
var res = [];
for (vari = 0; i < arr[0].length; ++i) {// 遍历res中的所有元素
res[i] = [];
for(varj = 0; j < arr.length; ++j){// 遍历res元素中的所有元素
res[i][j] = arr[j][i];// 为二维数组赋值
}
}
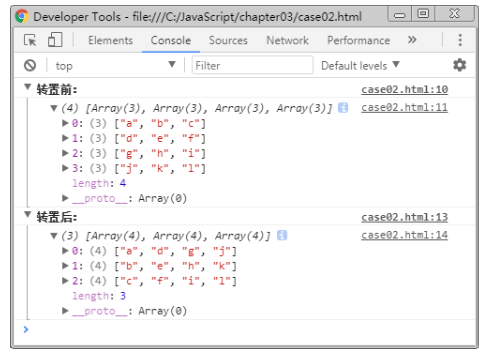
console.group('转置前:');
console.log(arr);
console.groupEnd();
console.group('转置后:');
console.log(res);
console.groupEnd();
</script>
上述第2行代码,变量arr保存转置前的数组;第3~9行代码用于创建并遍历转置后的数组res。其中,第5行用于完成res二维数组的创建,防止为二维数组添加元素时报错;第7行根据转置规律为转置后的数组res赋值。为查看转置前后的数组,通过第10~15行代码在控制台分组输出。效果如图3-7所示。

图3-7二维数组转置


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















