使用CSS3实现过渡动画效果【前端案例教程】
更新时间:2022年03月03日17时52分 来源:传智教育 浏览次数:
什么是过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。过渡动画: 是从一个状态 渐渐的过渡到另外一个状态可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。过渡动画我们现在经常和 :hover选择器一起搭配使用。
语法:
transition: 要过渡的属性花费时间运动曲线何时开始;
CSS3 过渡的使用
1.属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都 变化过渡, 写一个all 就可以。
2. 花费时间: 单位是 秒(必须写单位) 比如 0.5s。
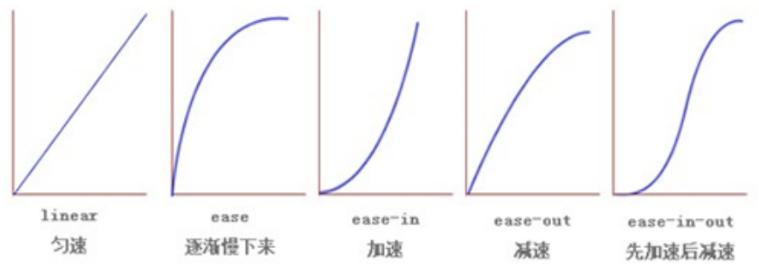
3. 运动曲线: 默认是 ease (可以省略)。
4.何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)。

进度条案例

步骤:
- 创建两个div的盒子,属于的嵌套关系,外层类名叫 bar,里层类名叫 bar_in
- 给外层的bar 这个盒子设置边框,宽高,圆角边框
- 给里层的bar_in 设置 初试的宽度,背景颜色,过渡效果
- 给外层的 bar 添加 hover事件,当触发了hover事件 让里层的bar_in 来进行宽度的变化
代码:
<head>
...
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
/* 谁做过渡给谁加 */
transition: all .7s;
}
.bar:hover .bar_in {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















