JQ data()方法的用法
更新时间:2022年01月10日15时56分 来源:传智教育 浏览次数:
方法.png)
data()方法用来在指定的元素上存取数据。数据保存在内存中,并不会修改DOM元素结构;一旦页面刷新,之前存放的数据都将被移除。具体语法如下。
$(selector).data("数据名") //获取数据
$(selector).data("数据名", "数据值") //设置数据
下面我们演示通过data()方法实现数据的操作,示例代码如下。
<div>我是div</div>
<script>
$("div").data("uname", "andy"); //设置数据
console.log($("div").data("uname")); //获取数据,输出结果: andy
</script>
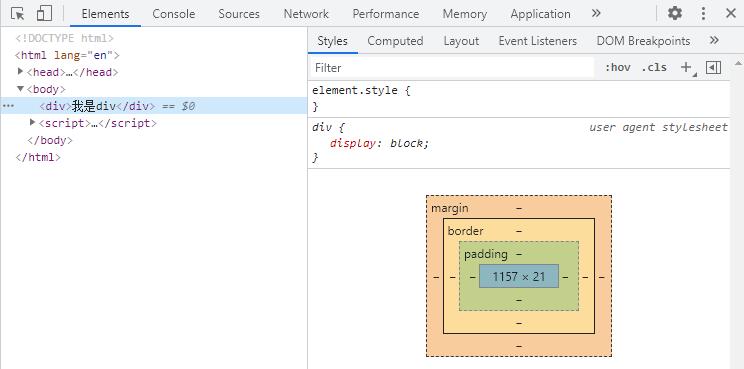
上述代码运行后,uname会保存到内存中,不会出现在HTML结构中。在开发者工具中查看元素,如下图所示。

使用data()方法还可以读取HTML5自定义属性data-index,示例代码如下。
<div index="1" data-index="2">我是div</div>
<script>
console.log($("div").data("index")); // 输出结果: 2
</script>
在上述代码中,第3行用来获取data-index属性,属性名中不需要“data-”前缀,并且返回的结果是数字型。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















