CSS是什么?CSS样式规则
更新时间:2021年12月07日14时04分 来源:传智教育 浏览次数:

CSS是层叠样式表( Cascading Style Sheets ) 的简称,有时我们也会称之为CSS 样式表或级联样式表。 CSS 是也是一种标记语言,最早CSS的出现,是为了补充HTML在页面布局上的局限性,主要的使用场景就是美化网页,用于设置HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。CSS 让我们的网页更加丰富多彩,布局更加灵活自如。
CSS 最大价值: 由HTML 专注去做结构呈现,样式交给CSS,实现了结构( HTML ) 与样式( CSS ) 相分离,让前端开发更简单。

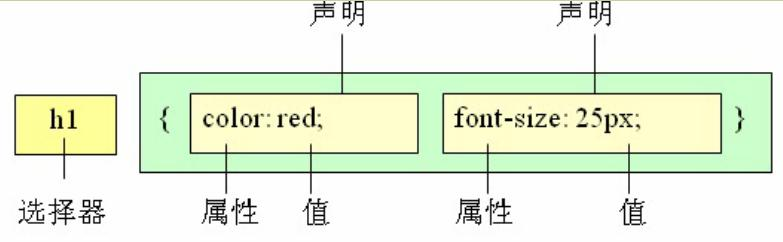
使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则。CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
CSS的代码风格
1. 样式格式书写
①紧凑格式
h3 { color: deeppink;font-size: 20px;}
②展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式,因为更直观。
2. 样式大小写
h3 {
color: pink;
}
H3 {
COLOR: PINK;
}
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3. 空格规范
H3 {
color: pink;
}
注意:①属性值前面,冒号后面,保留一个空格
②选择器(标签)和大括号中间保留空格
以下代码书写风格不是强制规范,在实际开发中,符合实际开发书写方式为前提。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















