项目开发中组件之间的数据共享【前端技术文章】
更新时间:2021年12月03日18时44分 来源:传智教育 浏览次数:

在项目开发中,组件之间的关系有父子关系、兄弟关系和后代关系三种,各种组件关系之间的数据共享方式和方法都不尽相同,本节就来看一下组件间数据共享的过程。
1.父组件和子组件之间共享数据
1.父组件和子组件之间共享数据
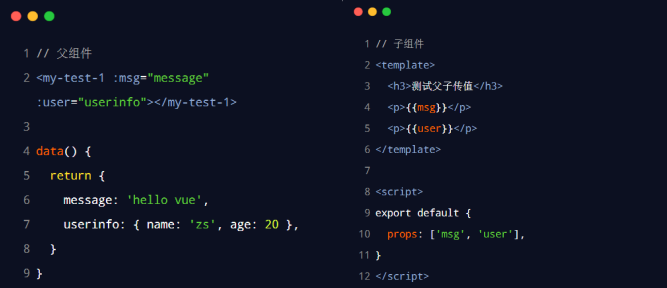
父组件通过v-bind 属性绑定向子组件共享数据。同时,子组件需要使用props 接收数据。示例代码如下:

子组件通过自定义事件的方式向父组件共享数据。示例代码如下:

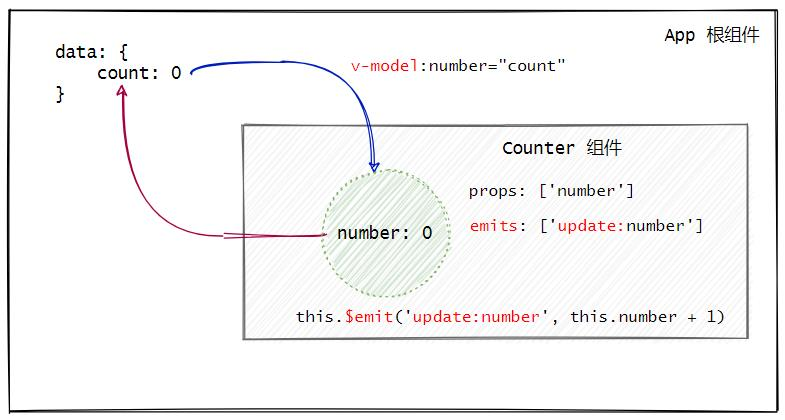
2.父子组件之间数据的双向同步
父组件在使用子组件期间,可以使用v-model 指令维护组件内外数据的双向同步:

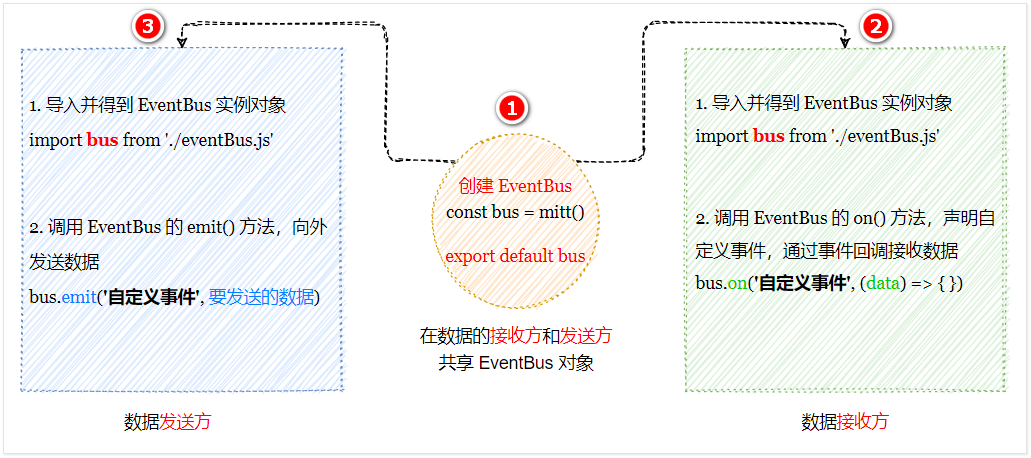
兄弟组件之间实现数据共享的方案是EventBus。可以借助于第三方的包mitt 来创建eventBus 对象,从而实现兄弟组件之间的数据共享。示意图如下:

在项目中运行如下的命令,安装mitt 依赖包,

创建公共的EventBus 模块,在项目中创建公共的eventBus 模块如下:

4.在数据接收方自定义事件
在数据接收方,调用bus.on('事件名称', 事件处理函数) 方法注册一个自定义事件。示例代码如下:

在数据接发送方触发事件
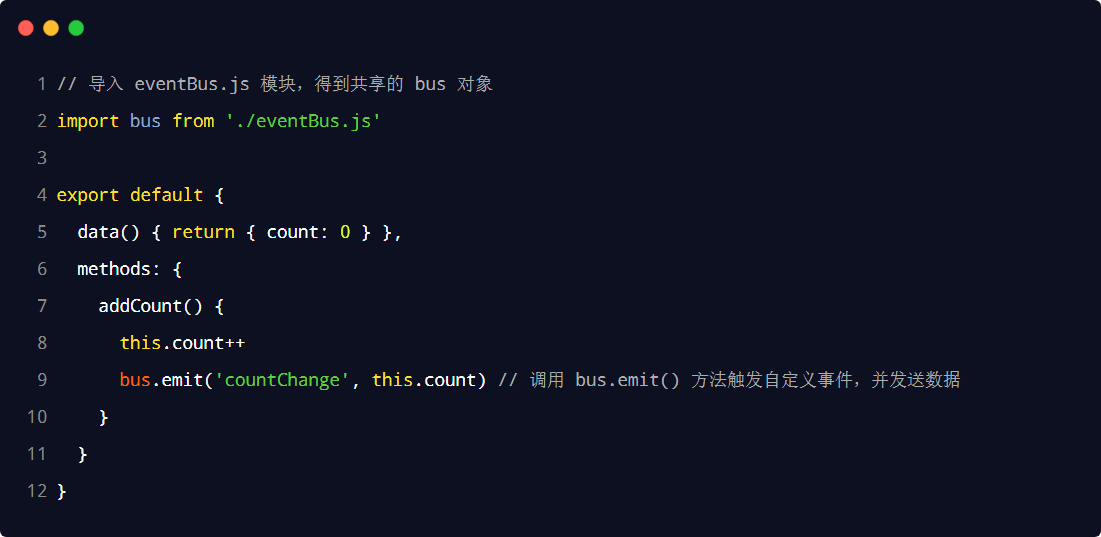
在数据发送方,调用bus.emit('事件名称', 要发送的数据) 方法触发自定义事件。示例代码如下:

5.后代关系组件之间的数据共享
后代关系组件之间共享数据,指的是父节点的组件向其子孙组件共享数据。此时组件之间的嵌套关系比较复杂,可以使用provide和inject实现后代关系组件之间的数据共享。

猜你喜欢:
vue组件三大部分: template、script、style


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















