jquery基本选择和层次选择器详细介绍
更新时间:2021年11月11日14时37分 来源:传智教育 浏览次数:
jQuery选择器的出现不仅是为了简化JavaScript的写法,也是由于JavaScript提供的选择DOM的方式较少,难以满足实际开发的众多需求。因此,jQuery选择器中提供了更多选择DOM的方式,支持从CSS1到CSS3所有的选择器以及其他常用的选择器。
jQuery选择器按照功能可以分为基本选择器、层次选择器、过滤选择器,下面我们详细介绍。
一、基本选择器
jQuery中基本选择器是最简单直观的选择器,包括id选择器、类选择器、元素选择器和通配符选择器。如下表所示:
| #id | id选择器,根据id值匹配一个元素 | 单个元素 |
| .class | 类选择器,根据类名匹配元素 | 元素集合 |
| element | 元素选择器,根据元素名匹配所有元素 | 元素集合 |
| * | 通配符选择器,匹配所有元素 | 元素集合 |
| selector1,selector2,…,selectorN | 同时获取多个元素 | 元素集合 |
| 选择器 | 描述 | 返回值 |
|---|
上表中,jQuery提供的同时获取多个元素的选择器,是利用逗号(,)分隔,将每一个选择器匹配到的元素合并后一起返回。
为了大家更好地理解基本选择器的使用,接下来通过一个案例进行演示,HTML代码片段如demo1.html所示。
<style>
div {
border: 1px solid black;
}
</style>
<div id="byId">第1个div元素,id值为byDiv</div>
<p>第1个p元素</p>
<p class="byclass">第2个p元素,类名为byclass</p>
<div class="byclass">第2个div元素,类名为byClass</div>
上述代码中,定义了两个div元素和两个p元素,第1个div元素的id值为byld,第2个div元素与第2个p元素设置了相同的类名byClass。
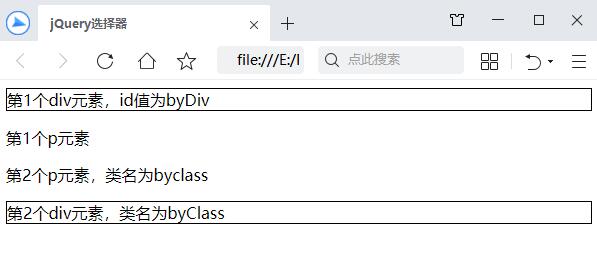
使用浏览器访问demo1.html页面的初始效果如下图所示:

图1 页面初始效果
下面使用不同的jQuery基本选择器操作以上的HTML页面。
1.id选择器
与类选择器不同的是,一个规范的HTML 文档中不会出现多个元素具有相同id值的情况。因此,一个id选择器只能获取一个元素。 下面为id是byld的元素设置背景色。在demo1.html 文件中添加jQuery代码,如下所示。
$('#byId').css('background', 'pink');
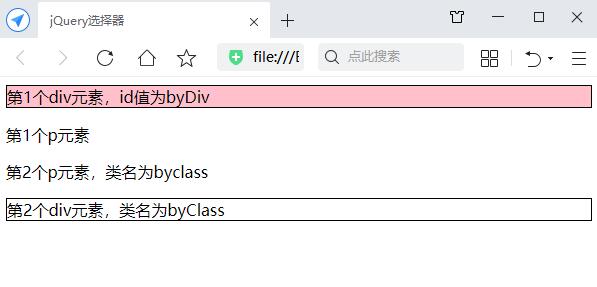
上述代码中,css()是 jQuery提供的方法,用于设置元素的CSS样式。其中,background用于设置背景,pink是背景颜色的值。修改完成后,重新使用浏览器访问demo1.html,页面效果如下图所示。

图2 id选择器
2、类选择器
一个HTML文档中,可以为不同元素设置同名的class值,这样便可以同时设置不同元素的相同样式或行为。
修改demo1.html中的jQuery 代码,为页面中类名为byClass的所有元素设置相同的背景色。如下所示。
$('.byClass').css('background', '#a0edbc');
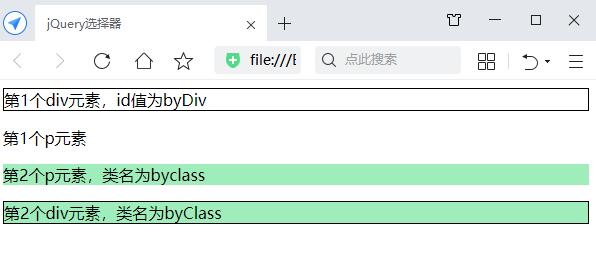
修改完成后,重新使用浏览器访问 demo1.html,页面效果如下图所示。

图3 类选择器
从上图可以看出,引用了类名为byClass的p元素和div元素都被设置了背景色。
3、元素选择器
元素选择器适用于开发中需要为页面中的所有匹配元素添加样式或行为。修改demo1.html中的jQuery代码,将p元素中的文本大小设置为10 px,如下所示。
$('p').css('font-size', '10px');
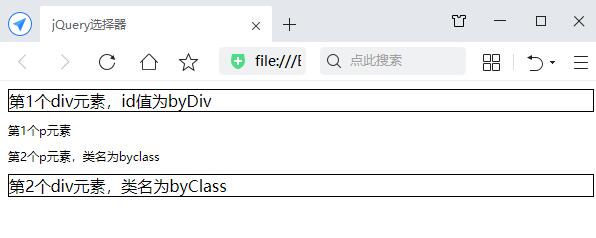
修改完成后,重新使用浏览器访问demo1.html,页面效果如下图所示。

图4 元素选择器
4.通配符选择器
在实际开发中,若需要为页面上的所有元素添加相同的样式或者行为,此时便可用通配符选择器“*”一次性获取页面所有元素。修改demo1.html 中的jQuery代码,将页面的背景色设为yellow,如下所示。
$('*').css('background', 'yellow');
修改完成后,重新使用浏览器访问demo1.html,页面效果如下图所示。

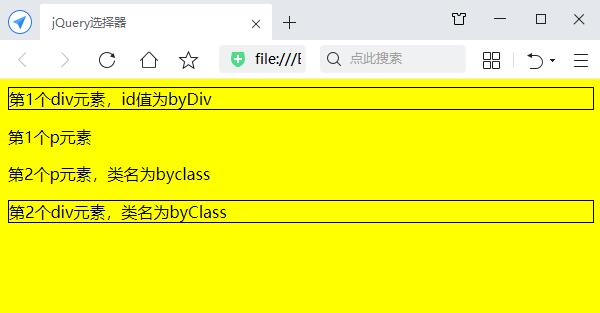
图5 通配符选择器
例如,修改以上的jQuery代码,为class值为byClass和id值为byld的元素设置背景色,如下所示。
$('.byclass, #byId').css ('background', 'yellow');

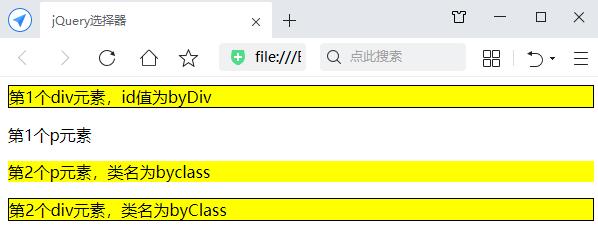
图6 同时获取多个元素
二、层次选择器
层次选择器中的“层次”是指DOM元素的层次关系。例如,按照层次结构关系可以获取指定DOM元素的子元素、后代元素、兄弟元素、父元素等。
jQuery的层次选择器可以快速定位与指定元素具有层次关系的元素。层次选择器按照DOM元素的层次可以分为子元素选择器、后代选择器和兄弟选择器,具体如下表所示。
| parent>child | 子元素选择器,根据父元素匹配所有的子元素 | 元素集合 |
| selector selector1 | 后代选择器, 根据祖先元素(selector)匹配所有的后代元素(selector1) | 元素集合 |
| prev + next | 兄弟选择器,匹配prev元素近邻的兄弟元素 | 元素集合 |
| prev ~ siblings | 兄弟选择器,匹配prev元素后代的所有兄弟元素 | 元素集合 |
| 选择器 | 描述 | 返回值 |
|---|
为了大家更好地理解层次选择器的使用,接下来通过一个案例为读者进行演示,HTML代码片段如 demo2.html所示。
<p>这是div前面的p元素</p> <div id="dv"> <p>这是div中的第1个p元素</p> <ul> <li>这是第1个li元素</li> <li><p>这是第2个li中的p元素</p></li> </ul> <p>这是div中的第2个p元素</p> </div> <p>这是div后面的第1个p元素</p> <p>这是div后面的第2个p元素</p> <p>这是div后面的第3个p元素</p>
页面结构设计完成后,下面将最外层的div元素当做默认的元素,子元素、后代元素以及兄弟元素都是相对于该div元素进行操作。使用浏览器访问demo2.html,页面的初始效果如下图所示。

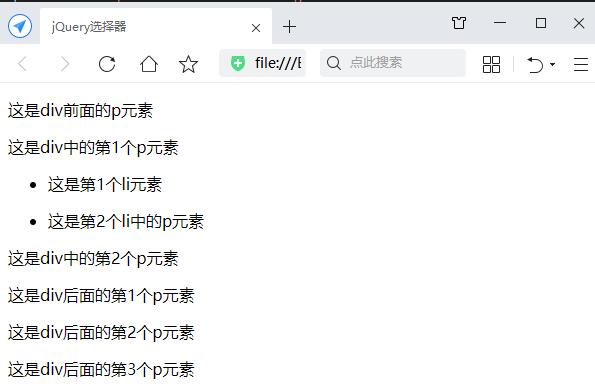
图7 页面初始效果
下面使用不同的jQuery基本选择器操作以上的HTML页面。
1. 子元素选择器
子元素选择器指的是通过父元素(parent)获取其下的指定子元素(child)。下面在demo2.html文件中添加如下jQuery 代码,为div元素的子元素添加背景色。
$('#dv >p').css('backgroundColor', 'red');
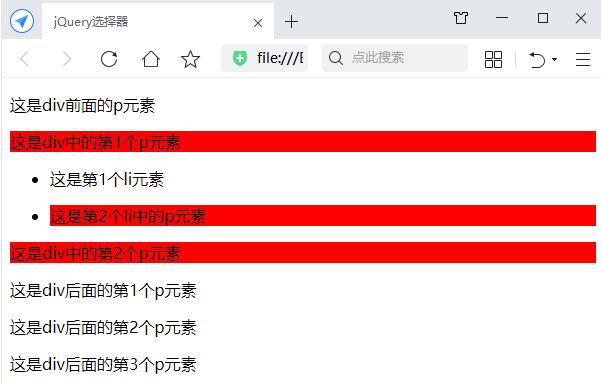
上述代码中,在选择器中通过符号“>”获取id值为dv下的所有子元素p,并修改它们的背景色。修改完成后,使用浏览器访问 demo2.html,页面效果如下图所示。

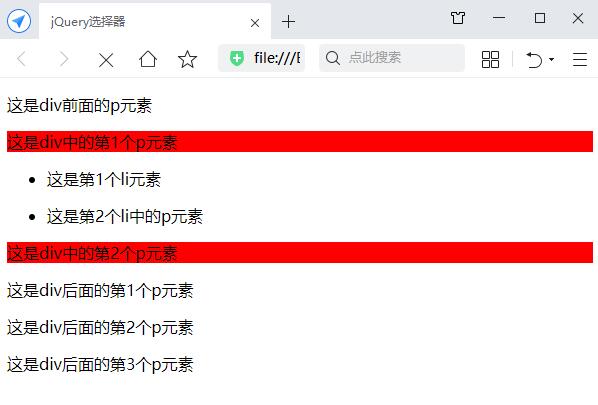
图8 子元素选择器
从上图可以看出,程序仅为id值为dv的元素下的p元素添加背景色,不会影响其他p元素的样式。
多学一招:children()方法
在jQuery中,还可以使用children()方法代替子元素选择器,获取指定元素的子元素.例如,获取demo2.html中,id值等于dv的元素下所有的子元素p,如下所示。
$('#dv >p'); //使用子元素选择器获取
$('#dv').children('p'); //使用 children()方法获取
上述代码中,children()方法的参数p表示要获取的子元素,调用该方法的是子元素的父元素对象,如$('div')。
2. 后代选择器
后代元素与子元素的区别在于,后代元素不仅包括子元素,还包括子元素下的所有其他元素。
替换demo2.html中的jQuery 代码,为id值等于dv的所有后代p元素添加背景色,如下所示。
$('#dv p').css('backgroundColor', 'red');
上述代码中,在选择器中通过空格,获取id值为dv下的所有后代p元素,并修改它们的背景色。修改完成后,使用浏览器访问 demo2.html,页面效果如下图所示。

图9 后代选择器
对比图9与图8,可以清楚地看出jQuery的子选择器和后代选择器的区别。
多学一招:find()方法
在jQuery中,还可以使用find()方法获取指定元素的后代元素。例如,获取 demo2-2.html 中 id值等于dv的元素下所有后代p元素,如下所示。
$('#dv p'); //使用后代选择器荻取
$('#dv') .find ('p'); //使用find()方法获取
上述代码中,find()方法传递的参数p表示要获取的所有后代p元素。
3. 兄弟选择器
通过兄弟选择器可以获取指定元素的兄弟元素,兄弟元素可以理解为同辈元素或同级元素。
修改demo2.html中的jQuery代码,为id为dv下一个p元素设置背景色,如下所示。
$('#dv + p').css('backgroundColor', 'red');
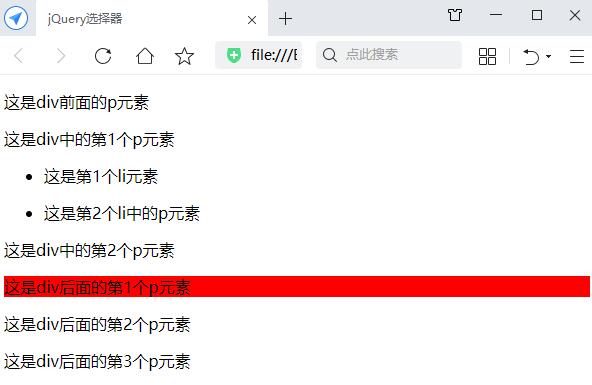
上述代码中,在选择器中通过符号“+”获取紧邻id值为dv的下一个兄弟元素p,并修改它的背景色。修改完成后,使用浏览器访问demo2.html,页面效果如下图所示。

图10 获取相邻兄弟元素
另外,若要获取指定元素后的所有兄弟元素,可以在选择器中使用符号“~”。修改demo2.html 页面中的jQuery代码,如下所示。
$('#dv ~ p').css('backgroundColor', 'red');
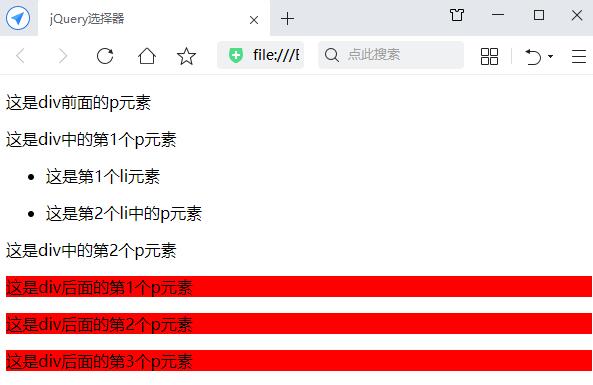
修改完成后,使用浏览器访问demo2.html,页面效果如图11所示。

对比图11与图10可以清楚地看出,“prev + next”仅能获取prev元素紧邻的下一个同级元素,“prev ~ siblings”可获取prev后的所有同级元素。
多学一招:next()、nextAll()和siblings()方法的使用
jQuery中提供的next()方法可获取指定元素紧邻的下一个兄弟元素,nextAll()方法可获取指定元素后的所有兄弟元素,而siblings()方法则可获取指定元素的所有兄弟元素。
下面以demo2.html为例进行演示,示例代码如下。
//获取id为dv后紧邻的兄弟元素p
$('div').next('p').css('background', 'red');
//获取id为dv后所有兄弟元素p
$('div').nextAll('p').css('background', 'red');
//获取id为dv的所有兄弟元素p
$('div').siblings('p').css('background', 'red');
 、
、
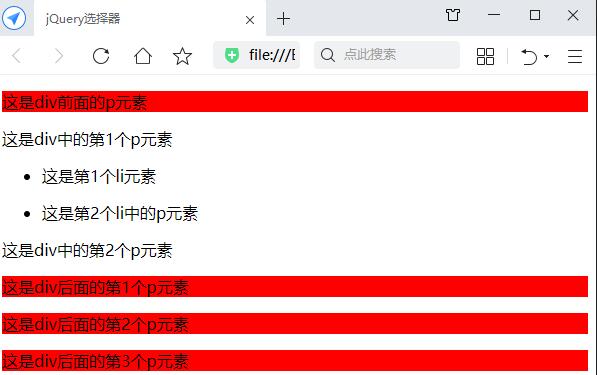
图12 siblings()获取所有兄弟元素
上述代码中,前两行代码获取的p元素分别与图10和图11相同。最后一行获取的p元素页面效果如图12所示。
猜你喜欢


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















