如何阻止浏览器默认行为和阻止事件传播?
更新时间:2021年10月29日16时08分 来源:传智教育 浏览次数:
阻止浏览器默认行为和防止事件传播主要通过先下面两个方法实现
event.preventDefault(): 取消浏览器对当前事件的默认行为,比如点击链接后,浏览器跳转到指定页面,或者按一下空格键,页面向下滚动一段距离。
event.stopPropagation(): 阻止事件在DOM中继续传播,防止再触发定义在别的节点上的监听函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阻止浏览器默认行为-黑马程序员web前端培训高手班http://web.itheima.com</title>
</head>
<body>
<div id="div2">2
<div id="div1">1
<a id="a" href="http://www.itheima.com" target="_blank">黑马程序员</a>
</div>
</div>
</body>
<script>
var d2 = document.getElementById('div2');
var d1 = document.getElementById('div1');
var a = document.getElementById('a');
d2.onclick = function(e){
alert('d2');
}
d1.onclick = function(e){
alert('d1');
}
a.onclick = function(e){
alert('a');
}
</script>
</html>
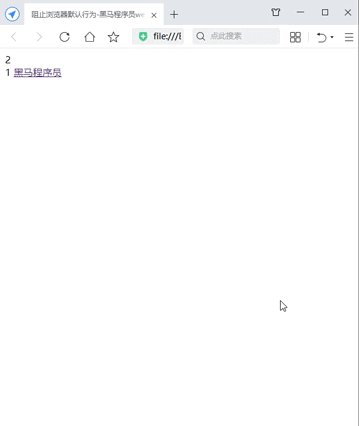
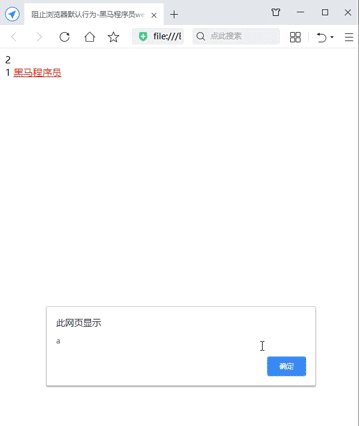
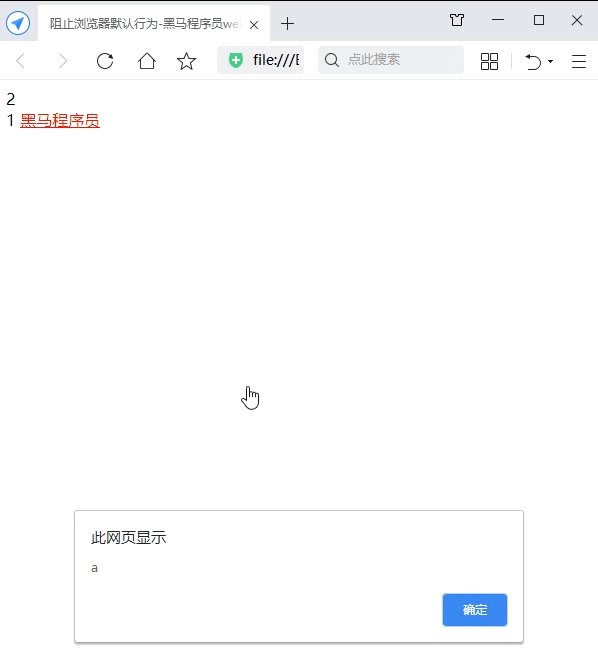
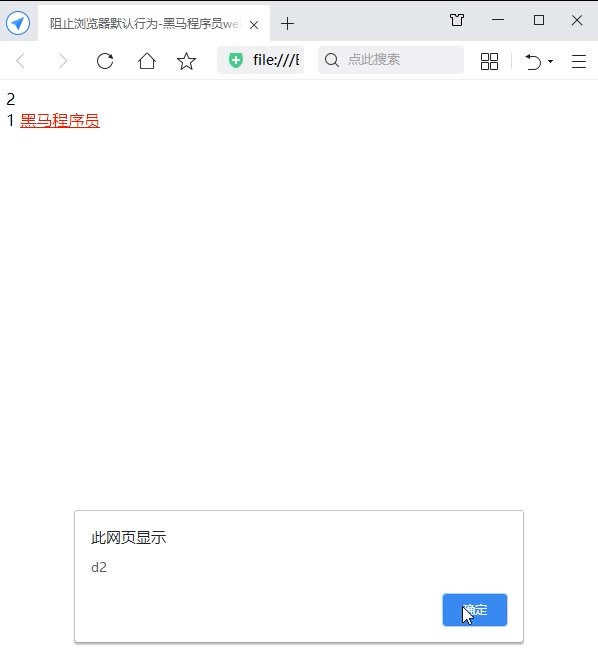
未阻止浏览器默认行为和阻止事件传播之前

阻止浏览器默认行为
<script>
var d2 = document.getElementById('div2');
var d1 = document.getElementById('div1');
var a = document.getElementById('a');
d2.onclick = function(e){
alert('d2');
}
d1.onclick = function(e){
alert('d1');
}
a.onclick = function(e){
alert('a');
// 阻止浏览器默认行为
e.preventDefault();
}
</script>
由于e.preventDefault()阻止了浏览器默认行为,所以点击“黑马程序员”,不会跳转黑马程序员官网。

阻止事件传播
<script>
var d2 = document.getElementById('div2');
var d1 = document.getElementById('div1');
var a = document.getElementById('a');
d2.onclick = function(e){
alert('d2');
}
d1.onclick = function(e){
alert('d1');
}
a.onclick = function(e){
//阻止事件传播
e.stopPropagation();
alert('a');
}
</script>
由于e.stopProgation()阻止了事件传播,d1和d2对象绑定的事件不会再触发,直接跳转到了http://www.itheima.com。



















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















