ChatGPT辅助开发,前端Vue2+3入门到实战教程
更新时间:2023年07月05日14时35分 来源:传智教育 浏览次数:
作为IT技术相关行业不可或缺的岗位之一,前端开发工程师就业前途广阔,一直是很多同学心中转行的首选行业。但很多人还没开始,便被一系列问题难倒了,比如:前端该如何入门?路线图是怎样的?想要找到一份好工作,必备技能有哪些?

为了让大家清楚的知道前端需掌握的必备技能,播妞特地采访了一位从黑马毕业 5 年,并一直在前端领域“摸爬滚打”的学长。
对于前端技术,他说得最多的便是:想在前端领域立足,一定要学好前端三剑客(HTML+CSS+Js),其次便是学好前端框架(Vue、React、Angular),最好是先学习Vue。
因为现在市场中使用Vue框架的企业多,更适合找工作,另外Vue 框架是我国前端大佬尤雨溪创立,有中文文档,相对来说也更简单,更适合初学者。
播妞知道,不少同学会有这样一个疑问:为什么有Vue3了还要学习Vue2?黑马前端老师介绍到:现在很多公司仍然在用Vue2,也在维护Vue2的老项目,当然Vue3也在快速发展,所以建议二者都学,便于更好找到理想工作。
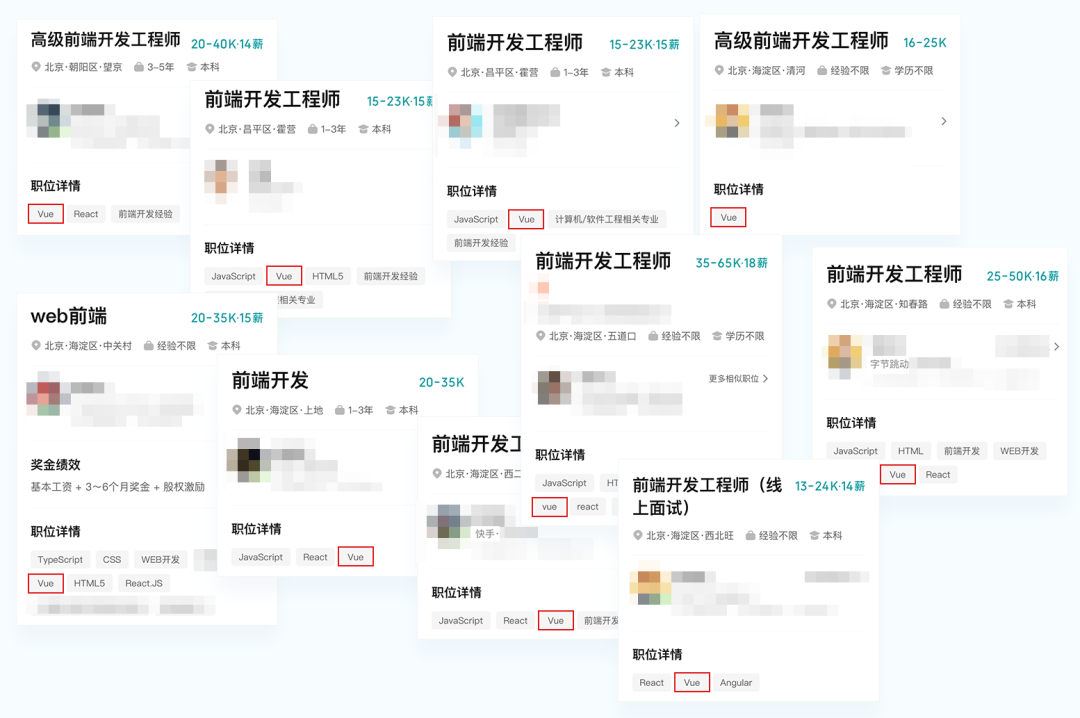
播妞从招聘平台任意截取了几个前端招聘需求,确实如学长所说,几乎每一个高薪前端岗位都对框架提出了明确要求,而Vue尤其多!所以打算或者正在学习前端的同学,学好Vue很重要 !

△ 点击查看详情,来源Boss直聘
已经接触前端和从事前端的小伙伴们,早早知道Vue框架的重要性,不断催黑马快点更新Vue相关教程。

急你所急,解你所需,《黑马Vue2+3入门到实战教程》来了!
黑马此套教程,覆盖Vue2.x +Vue3.x + 实战项目!用最短学习路径,从入门到实战!让你快速掌握企业级开发实战能力!
Vue核心知识精讲全覆盖:教程包含Vue2.x + Vue3.x + 实战项目,以及最新Vue3语法,紧跟前端最新生态。
更短学习路径:老师用更实用的语法,更精炼的内容,带你用更短时间掌握全套Vue技术栈。
讲练结合,更易吸收:教程包含 20+ 实战案例,2 大企业项目实战,通过综合实战,强化你真实企业开发能力。
超齐全配套资料:PPT、md笔记、作业、项目素材、源码……
利用AI技术,为学习赋能:在教程中黑马老师将利用 ChatGPT 带大家进行企业化开发实战。
> 在校生&应届生:想要针对前端基础进阶学习
> 在职人员:对目前职业有进一步提升的需求,希望从事前端行业 Vue 方向高薪岗位
> 感兴趣者:希望快速掌握 Vue 前端开发
共计 4 章,滑动查看↓↓↓
第一章:Vue2.x技术精讲
001. Vue是什么
002. 创建一个Vue实例
003. 插值表达式
004. Vue响应式特性
005. 开发者工具安装
006. 指令初识 v-html
007. 指令 v-show 和 v-if
008. 指令 v-else 和 v-else-if
009. 指令 v-on
010. 指令 v-bind
011. 案例-波仔的学习之旅
012. 指令 v-for
013. 案例-小黑的书架
014. 指令 v-for的key
015. 指令 v-model
016. 综合案例-小黑记事本
017. 指令修饰符
018. v-bind操作class
019. v-bind操作class案例-tab导航栏切换
020. v-bind操作style
021. v-model应用于其他表单元素
022. computed计算属性
023. computed计算属性 VS methods方法
024. computed计算属性完整写法
025. 成绩案例 - 渲染&删除&添加&统计
026. watch侦听器
027. watch完整写法
028. 综合案例 - 水果购物车
029. 生命周期 & 生命周期钩子
030. 综合案例 - 小黑记账清单
031. 工程化开发 和 脚手架
032. 项目目录介绍 和 运行流程
033. 组件化开发 和 根组件说明
034. 组件注册 - 全局注册 和 局部注册
035. 综合案例 - 小兔鲜首页 - 组件拆分
036. scoped样式冲突
037. data是一个函数
038. 组件通信
039. 什么是prop
040. props校验-基础类型校验
041. props校验-完整写法
042. props和data的区别,单向数据流
043. 综合案例 - 小黑记事本组件版
044. 非父子通信 - 事件总线
045. 非父子通信 - provide-inject(拓展)
046. v-model的原理
047. v-model封装表单类组件
048. sync修饰符
049. ref和$refs获取dom
050. ref和$refs获取组件
051. Vue异步更新和$nextTick
052. 自定义指令 - 语法
053. 自定义指令 - 封装v-loading指令
054. 插槽-默认插槽
055. 插槽-后备内容
056. 插槽-具名插槽
057. 插槽-作用域插槽
058. 综合案例 - 商品列表(Tag组件&表格组件封装)
059. 单页应用程序介绍
060. 路由介绍
061. 路由的基本使用
062. 组件目录存放规范
063. 路由模块封装
064. router-link导航链接
065. 精确匹配和模糊匹配
066. 自定义匹配的高亮类名
067. 声明式导航 - 查询参数传参
068. 声明式导航 - 动态路由传参
069. 动态路由参数 - 可选符
070. 路由重定向
071. Vue路由404处理
072. 路由模式
073. 编程式导航 - 两种路由跳转方式.
074. path路径的跳转传参
075. name命名路由跳转传参
076. 综合案例 - 面经路由案例
077. 缓存组件 - keep-alive
078. 基于VueCli自定义创建项目
079. ESLint手动修正代码规范错误
080. ESLint自动修正代码规范错误
081. ESLintvuex的基本认知
082. 创建一个空仓库
083. 核心概念-state提供数据_store直接访问数据
084. 核心概念-state提供数据_辅助函数mapState访问数据
085. Vuex严格模式
086. 核心概念-mutations_基本使用
087. 核心概念-mutations_提交载荷
088. 核心概念-mutations_辅助函数mapMutations
089. 核心概念-actions_基本使用
090. 核心概念-actions_辅助函数mapActions
091. 核心概念-getters_基本使用
092. 核心概念-getters_辅助函数mapGetters
093. vuex-分模块_模块创建
094. vuex-分模块_访问模块中的state
095. vuex-分模块_访问模块中的getters
096. vuex-分模块_调用模块中的mutation
097. vuex-分模块_调用模块中的action
098. 综合案例 - 购物车案例
第二章:Vue2.x项目实战
001. 项目演示-查看项目效果,明确功能模块
002. 项目收获-明确做完本项目的核心技术收获
003. 创建项目-基于VueCli自定义创建项目
004. 创建项目-调整初始化目录
005. vant组件库 和 其他组件库
006. vant组件库-按需和全部导入的区别
007. vant-全部导入
008. vant-按需导入
009. postcss插件-实现vw适配
010. 路由设计配置-一级路由配置
011. 路由设计配置-底部导航tabbar
012. 路由设置配置-二级路由配置
013. 登录页静态布局
014. 将axios请求方法,封装到request模块
015. 图形验证码功能完成
016. pi接口模块-封装图片验证码接口
017. 阅读文档,掌握toast轻提示
018. 短信验证-倒计时效果
019. 封装api登录接口-实现登录
020. 响应拦截器-统一处理错误
021. 将token权证信息存入vuex
022. torage存储模块-vuex持久化处理
023. 添加请求loading效果
024. 全局前置导航守卫
025. 添加页面访问拦截处理
026. 首页-静态结构&封装API&动态渲染
027. 搜索页-搜索历史管理
028. 搜索页-搜索历史持久化
029. 搜索列表页-静态布局&渲染
030. 搜索列表页-基于分类id的搜索渲染
031. 商品详情页-静态结构和动态渲染
032. 加入购物车-弹层显示
033. 加入购物车-数字框基本封装
034. 加入购物车-判断token登录提示
035. 加入购物车-封装接口进行请求
036. 购物车-基本静态布局
037. 购物车-构建vuex模块,获取数据存储
038. 购物车-通过mapState渲染购物车列表
039. 购物车-封装getters动态计算展示
040. 购物车-全选反选功能
041. 购物车-数字框修改数量
042. 购物车-编辑状态切换&删除处理
043. 购物车-空购物车处理
044. 订单结算台-query传参&动态渲染
045. 订单结算台-提交订单支付
046. 我的订单-订单Tab渲染
047. 我的订单-确认收货
048. 我的订单-订单评价
049. 商品详情页-立即购买
050. 个人中心渲染&退出功能
051. 打包发布
052. 打包优化-路由懒加载
第三章:Vue3.x技术精讲
001. 认识Vue3
002. 使用create-vue创建项目
003. 熟悉项目目录和关键文件
004. 选项式API和组合式API
005. 组合式API-setup函数
006. 组合式API-reactive函数和ref函数
007. 组合式API-computed函数
008. 组合式API-watch函数
009. 组合式API-生命周期函数
010. 组合式API下的父子通信-父传子
011. 组合式API下的父子通信-子传父
012. 组合式API-v-model新语法
013. 组合式API-模板引用
014. 组合式API-provide和inject
015. Vue3综合小案例
016. Pinia-环境搭建和基本使用
017. Pinia-getters和异步action
018. Pinia-storeToRefs和调试
第四章:Vue3.x项目实战
001. 项目背景介绍及功能演示
002. 创建项目及git管理
003. 配置eslint相关配置和vscode的配置
004. 调整项目目录
005. 安装使用element-plus
006. 一级路由配置
007. 登录页&注册页的基础布局
008. 注册页的表单校验
009. 安装请求工具并封装request
010. 封装API-注册功能完成
011. 登录页的表单校验
012. 封装API-登录功能完成
013. 使用pinia管理Token
014. pinia持久化处理
015. 基于token权限的导航守卫
016. 首页的布局结构
017. 左侧菜单组件
018. 二级路由配置
019. 文章分类-基本布局
020. 文章分类-表格的基本使用
021. 文章分类-封装接口、请求渲染
022. 文章分类-添加分类-显示弹框
023. 文章分类-添加分类-表单校验
024. 文章分类-添加分类-添加完成
025. 文章分类-修改分类
026. 文章分类-删除分类
027. 文章管理-基本布局
028. 文章管理-封装接口、请求渲染
029. 文章管理-分页处理
030. 文章管理-发布文章-显示抽屉
031. 文章管理-发布文章-准备表单
032. 文章管理-发布文章-分类下拉菜单
033. 文章管理-发布文章-封面文件上传
034. 文章管理-发布文章-内容富文本编辑器
035. 文章管理-发布文章-表单校验
036. 文章管理-发布文章-提交发布
037. 文章管理-修改文章-修改回显
038. 文章管理-修改文章-修改提交
039. 文章管理-删除文章
040. ChatGPT-个人中心-信息预览&编辑表单
041. ChatGPT-个人中心-头像预览和编辑上传
042. ChatGPT-个人中心-确认密码和重置密码
冲大厂,冲高薪!!!为了好工作和薪水,快来“卷”这套前端教程!


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















