怎样理解z-index层叠等级属性?
更新时间:2023年03月27日16时46分 来源:传智教育 浏览次数:

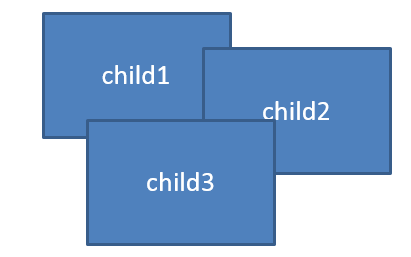
当一个父元素中的多个子元素同时被定位时,定位元素之间有可能会发生重叠,如图1所示。

我们知道,显示器显示的图案是一个二维平面,使用x轴和y轴来表示位置属性。为了表示三维立体的概念,如上图中上下层的立体关系,引入了z-index属性来表示z轴的深度。z-index值可以控制定位元素在垂直于显示屏方向(z轴)上的堆叠顺序,值大的元素发生重叠时会在值小的元素上面,其取值可为正整数、负整数和0,默认值为0。
z-index只能在position属性值为relative或absolute或fixed的元素上有效,z轴可以理解为屏幕的深度,z-index值越大的元素越靠近用户。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















