css3渐变属性怎么使用?C3渐变用法教程
更新时间:2021年09月29日15时18分 来源:传智教育 浏览次数:

在CSS3之前如果需要添加渐变效果,通常要设置背景图像来实现。而CSS3中增加了渐变属性,通过渐变属性可以轻松实现渐变效果。CSS3的渐变属性主要包括线性渐变和径向渐变,下面我们详细介绍。
CSS3线性渐变
在线性渐变过程中,起始颜色会沿着一条直线按顺序过渡到结束颜色。运用CSS3中的“background-image: linear-gradient(参数值);”样式可以实现线性渐变效果,其基本语法格式如下。
background-image: linear-gradient(渐变角度,颜色值1,颜色值2...,颜色值n);
在上面的语法格式中,linear-gradient用于定义渐变方式为线性渐变,括号内用于设定渐变角度和颜色值,具体解释如下。
● 渐变角度
渐变角度指水平线和渐变线之间的夹角,可以是以deg为单位的角度数值或“to”加“left”“right”“top”和“bottom”等关键词。在使用角度设定渐变起点的时候,0deg对应“to top”, 90deg对应“to right”,180deg对应“to bottom”,270deg对应“to left”,整个过程就是以 bottom为起点顺时针旋转,具体如下图所示。
● 颜色值
颜色值用于设置渐变颜色,其中“颜色值 1”表示起始颜色,“颜色值 n”表示结束颜色,起始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用“,”隔开。
下面通过案例来展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3线性渐变用法-黑马程序员web前端开发高手班http://web.itheima.com</title>
<style>
div {
width: 200px;
height: 200px;
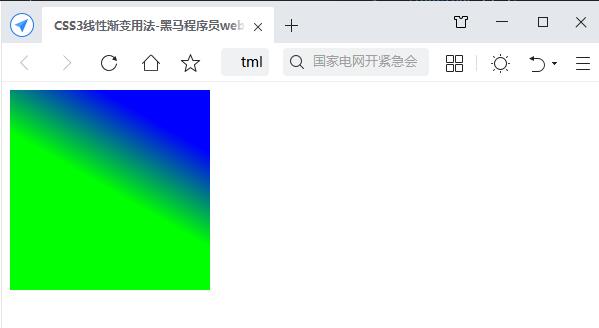
/* background-image: linear-gradient(30deg, #0f0, #00F); */
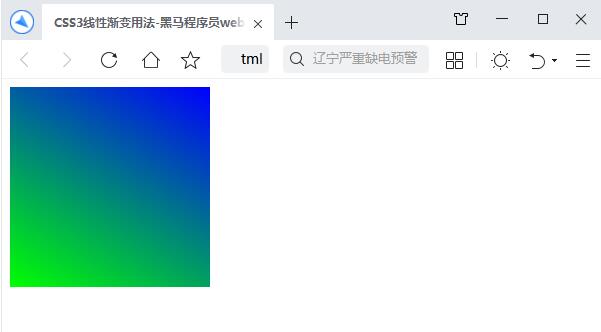
background-image: linear-gradient(30deg, #0f0 50%, #00F 80%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

上面图中实现了绿色到蓝色的线性渐变。值得一提的是,在每一个颜色值后面还可以书写一个百分比数值,用于标示颜色渐变的位置,具体示例代码如下:
background-image: linear-gradient(30deg,#0f0 50%,#00F 80%);
在上面的示例代码中,可以看做绿色(#0f0)由50%的位置开始出现渐变至蓝色(#00f)位于80%的位置结束渐变。可以用Photoshop中的渐变色块进行类比,如下图所示。

CSS3径向渐变
径向渐变是网页中另一种常用的渐变,在径向渐变过程中,起始颜色会从一个中心点开始,依据椭圆或圆形形状进行扩张渐变。运用CSS3中的“background-image: radial-gradient(参数值);”样式可以实现径向渐变效果,其基本语法格式如下。
background-image: radial-gradient(渐变形状 圆心位置,颜色值1,颜色值2...,颜色值n);
在上面的语法格式中,radial-gradient用于定义渐变的方式为径向渐变,括号内的参数值用于设定渐变形状、圆心位置和颜色值,对各参数的具体介绍如下。
1.渐变形状
渐变形状用来定义径向渐变的形状,其取值既可以是定义水平和垂直半径的像素值或百分比,也可以是相应的关键词。其中关键词主要包括两个值“circle”和“ellipse”,具体解释如下。
● 像素值/百分比:用于定义形状的水平和垂直半径,如“80px 50px”表示一个水平半径为80px,垂直半径为50px的椭圆形。
● circle:指定圆形的径向渐变。
● ellipse:指定椭圆形的径向渐变。
2.圆心位置
圆心位置用于确定元素渐变的中心位置,使用“at”加上关键词或参数值来定义径向渐变的中心位置。该属性值类似于CSS中background-position属性值,如果省略则默认为“center”。该属性值主要有以下几种。
● 像素值/百分比:用于定义圆心的水平和垂直坐标,可以为负值。
● left:设置左边为径向渐变圆心的横坐标值。
● center:设置中间为径向渐变圆心的横坐标值或纵坐标。
● right:设置右边为径向渐变圆心的横坐标值。
● top:设置顶部为径向渐变圆心的纵标值。
● bottom:设置底部为径向渐变圆心的纵标值。
3.颜色值
“颜色值1”表示起始颜色,“颜色值n”表示结束颜色,起始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用“,”隔开。
下面运用径向渐变来制作一个小球
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3径向渐变用法-黑马程序员web前端开发高手班http://web.itheima.com</title>
<style>
div {
width: 200px;
height: 200px;
/* 设置径向渐变 */
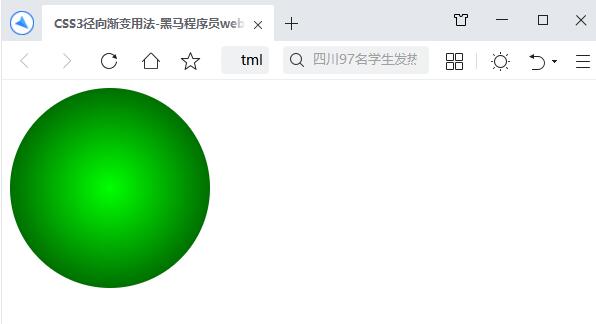
background-image: radial-gradient(ellipse at center, #0f0, #030);
border-radius: 50%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
上面案例中为div定义了一个渐变形状为椭圆形,径向渐变位置在容器中心点,绿色(#0f0)到深绿色(#030)的径向渐变;同时使用“border-radius”属性将容器的边框设置为圆角。值得一提的是,同“线性渐变”类似,在“径向渐变”的颜色值后面也可以书写一个百分比数值,用于设置渐变的位置。

CSS3重复渐变
在网页设计中,经常会遇到在一个背景上重复应用渐变模式的情况,这时就需要使用重复渐变。重复渐变包括重复线性渐变和重复径向渐变,具体解释如下。
1.重复线性渐变
在CSS3中,通过“background-image: repeating-linear-gradient(参数值);”样式可以实现重复线性渐变的效果,其基本语法格式如下。
background-image: repeating-linear-gradient(渐变角度,颜色值1,颜色值2...,颜色值n);
在上面的语法格式中,“repeating-linear-gradient(参数值)”用于定义渐变方式为重复线性渐变,括号内的参数取值和线性渐变相同,分别用于定义渐变角度和颜色值。
下面通过一个案例对重复线性渐变进行演示,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3线性渐变用法-黑马程序员web前端开发高手班http://web.itheima.com</title>
<style>
div {
width: 200px;
height: 200px;
/* background-image: linear-gradient(30deg, #0f0, #00F); */
background-image: linear-gradient(30deg, #0f0 50%, #00F 80%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
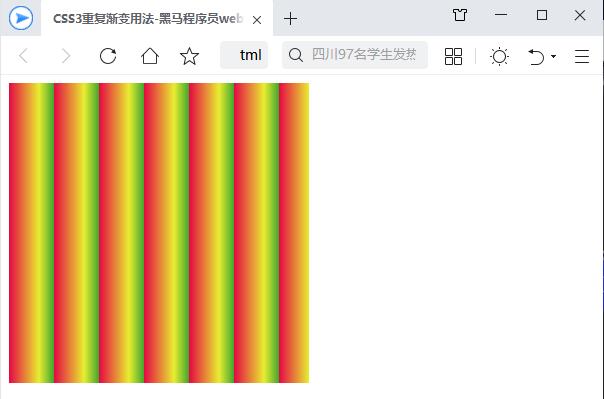
为div定义了一个渐变角度为90deg,红黄绿三色的重复线性渐变,效果如下所示。

2.重复径向渐变
在CSS3中,通过“background-image: repeating-radial-gradient(参数值);”样式可以实现重复线性渐变的效果,其基本语法格式如下。
background-image: repeating-radial-gradient(渐变形状圆心位置,颜色值1,颜色值2...,颜色值n);
在上面的语法格式中,“repeating-radial-gradient(参数值)”用于定义渐变方式为重复径向渐变,括号内的参数取值和径向渐变相同,分别用于定义渐变形状、圆心位置和颜色值。
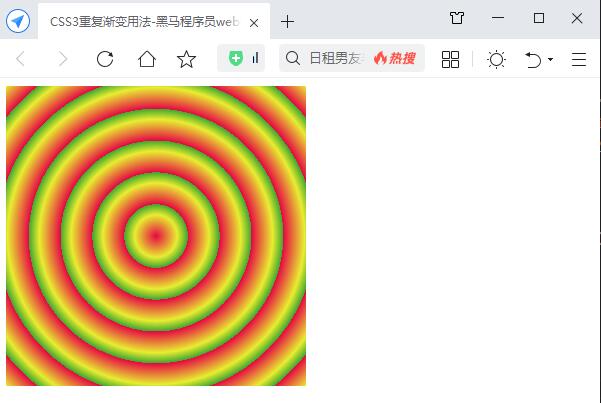
下面通过一个案例对重复径向渐变进行演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3重复径向渐变用法-黑马程序员web前端开发高手班http://web.itheima.com</title>
<style>
div {
width: 300px;
height: 300px;
background-image: repeating-radial-gradient(circle at 50% 50%, #E50743, #E8ED30 10%, #3FA62E 15%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
</html>
为div定义了一个渐变形状为圆形,径向渐变位置在容器中心点,红、黄、绿三色径向渐变。

猜你喜欢:
CSS3中怎样将box-sizing设为content-box?


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















