素材图难处理?黑马设计师来帮你!
更新时间:2020年08月18日15时51分 来源:传智播客 浏览次数:

作为设计师,要拥有两项基本技能:第一个技能,找合适的图;第二个技能,处理出合适图!

前者是很简单的,找到一张漂亮、合适的图,然后就可以开始接下来的设计了。
但是!每次都能找到漂亮、合适的素材图吗?每次都有这么好的运气吗?那可未必。通常呢,设计师往往遇到的都是后者,素材图是需求方或者客户指定的,而他千叮咛万嘱咐,就是要用这张图,设计师你来想办法吧!
好一个强力甩锅~
而提供给我们的图垃圾成狗的样子,我们只能“呵呵”了,看到那种还不如度娘搜索出来的质量,就让我们有种吐血身亡的冲动!

往往理想与现实的差距,我们不得不承认。

现在都在提倡“垃圾分类、变废为宝”,所以呢,今天黑马设计师也赶个时髦,带着大家研究下,怎么把本应该拖入回收站永久删除的垃圾图片,变幻出“吊炸天”的效果!

接下来我们就来看看,拿到一些相对好一些的素材和一些糟糕透顶的素材,我们分别有哪些处理方式。
开始传授武功秘技了,小伙伴们坐稳了,一共有4招哦~
第一招:暴力平铺法
比如说拿到一张质量不错的高清大图,(尤其是主角有点帅的那种!)那事情就很容易了,直接铺到背景,然后将文案排版好就OK了。这就相当于前面说的前者,图还是蛮合适的,轻松加愉快!当然具体在平铺的时候还是有很多不同方式与技巧的:
1、这也是我们最常用的方法,选取好合适的角度直接铺到页面,当然文字排版与素材图有所呼应,再稍稍调节下颜色,那可就堪称完美了。


2、想要主体与文字可以做出鲜明对比,还可以采用强化黑白对比的方式,通过去色并且调节明暗将人物的轮廓更加突显出来,这样处理之后瞬间就更艺术化了。

3、观察人物右上角,感觉背景有些凌乱并有些分割画面,总感觉有些不舒服,所以通过放大图片(当然保证有足够的精度,这点很重要),突出部分主要特征,这个方法简直吊爆了!大家是否发现很多时尚杂志特爱使用这招呢?


第二招:范围控制法
范围控制法,这个是什么神仙法术?
好了,不能扯太远了,我们还是把车开回来。
我们经常遇到这样的情况,素材图的主体是我们想要的,但是图片整体比例不对,没办法像前面那样暴力平铺到页面上,这样就需要用到新的招式——将素材图放入到范围内。
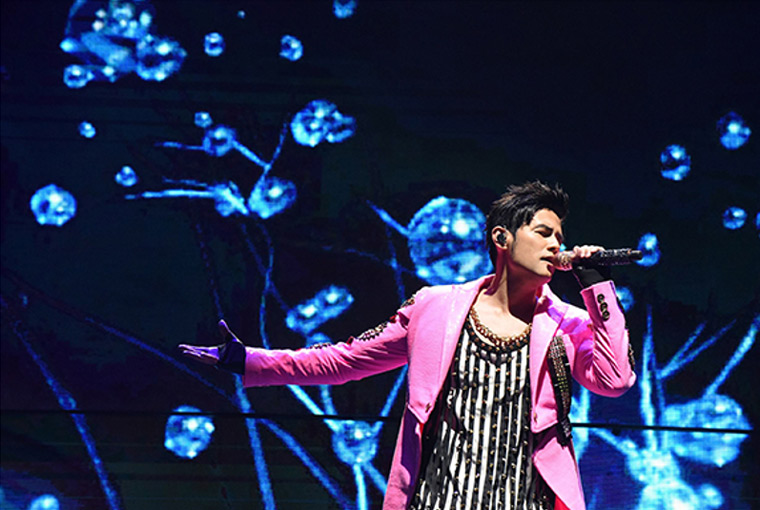
比方说你拿到这样一张竖图,是不太好直接应用到横版页面中去的(杰伦大哥又来了):


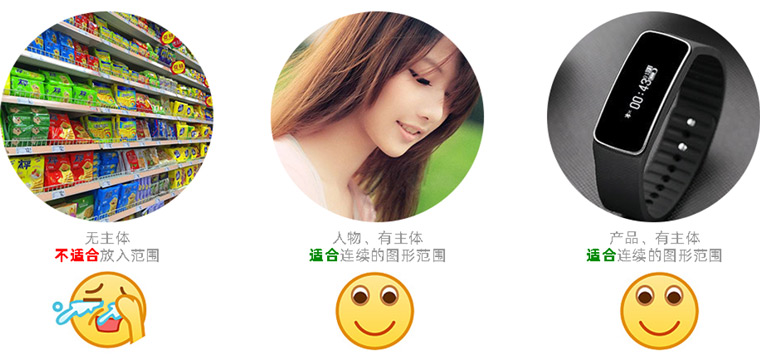
OK!又是他,看腻了,我们翻转下方向,将素材图放入到圆形的范围后,就可以完美解决图片比例不对产生的问题,并且通过圆形元素的前后呼应,也很好的强化了页面的设计感。
范围可以是规则的几何形状,也可以是不规则形状的,比如说笔刷效果:

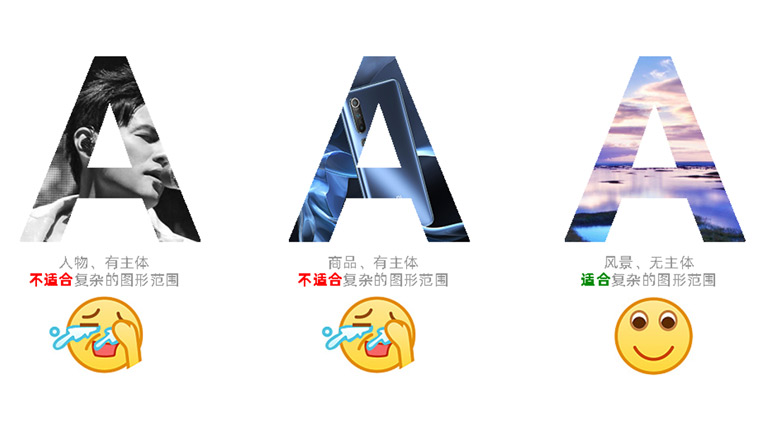
还可以置入到文字当中:

大家需要注意!!!这里要敲下黑板啦~上面将人物图片放入到文字轮廓其实是个错误的示范,因为这样会导致人物的形完全被打散,感觉杰伦哥被大卸八块的感觉,自然丧失了识别度。
这招还是有一些基本的心法和套路需要掌握的!大家看下面我的表演就知道了。


通过上面的图可以总结出:
1、一体化的图形,适合有主体的图片,例如人物、产品。
2、不规则或字体类的图形,适合没有主体的图片,例如风景。
3、无主体并且凌乱的画面,是不适合放入任何范围的。
第三招:边界延伸法
边界延伸法,就是将素材图向外延伸色块或图形,形成新的排版与构图,以此达到改变图片比例的目的。比如说这张图:


或者我们也可以应用之前提到的方法,将素材图放入到文字中,使得文字和素材图有一定的呼应效果:

第四招:变色叠加法
前面提到的几种方法处理都是素材品质本身没问题,只是在应用的时候有一些局限性。
接下来,来一张乡村庙会随手的街拍图:
嗯哼!这个图,要构图没构图,要色彩没色彩,远处人群乱成一团,关键是像素还很渣!!一般人看到这种素材都果断拖入了回收站!
别怕!还有救,咱们也有办法让它变得好看,变得高品质!


与其看着图片放大模糊,我们就将计就计,故意再加上一些模糊效果,朦朦胧胧也是一种含蓄的美。
接下来,这是一张暴力冲突的新闻照片:
大大小小、远远近近的人物非常多,杂乱无章,车和路灯的乱入,而且画面有些血腥,辣眼睛,基本上这种图,是可以放弃的了。

调整后,既统一了色调,又保留了画面的冲突性,还增添了一些赛博朋克风格,画面瞬间洋气起来。

最后,这张图的品质是比以上都要高的,但是造型上比较随意,明暗、虚实也不统一,也是随手一拍的结果。


瞬间增添了更多的科技感了,有木有?
大家是否体会到了,这招是不是既简单实用又好学呢?
总结
好了,本次教了大家四招处理素材图的方法,我们来回顾一下:
1、暴力平铺法
2、范围控制法
3、边界延伸法
4、变色叠加法
所用文案全是传智网址“ITCAST”,在商业案例使用当中请自行修改合适文案,根据素材图片运用合适的版式,基本也都是这个套路。你GET到了吗?
学设计,来传智!设计改变生活!
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















